Circular Ripple Hover Effect On Button
Hover over each of the buttons to see the effect in action.
Made with: HTML,CSS,JavaScript


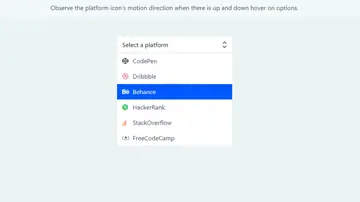
Pure Css Select Box With Direction Aware Hover Effect
Pure CSS select box without any JavaScript. When there is hover on an option the motion of icon inside option is decided by the direction of hover i.e up hover or down hover (direction aware hover effect).
Made with: HTML,CSS

Social Media Icons
Social media icons with hover and inverse actions.
Made with: HTML,CSS (SCSS)

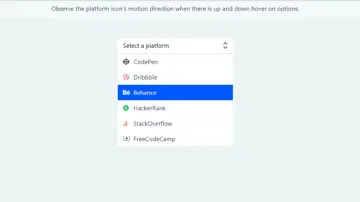
Pure Css Select Box With Direction Aware Hover Effect
Pure CSS select box without any JavaScript. When there is hover on an option the motion of icon inside option is decided by the direction of hover i.e up hover or down hover (direction aware hover effect).
Made with: HTML,CSS

Arrow @Keyframes Animation
Using checkbox as the basis of the arrow state.
Made with: HTML,CSS (SCSS)

Click Highlighter On Menu Button Using :After
Using an :after pseudo element on a menu button, we can achieve a click highlighter effect. Similar to that of Google's Material Design.
Made with: HTML,CSS (SCSS),JavaScript

The Mine: No Js, Css Only Adventure Game
The logic behind it is actually relatively simple and uses a 7+ year old technique. By clicking on an arrow (in this case a label), it checks the relevant input and then using the :checked pseudo selector, we can traverse down the DOM the correct amount of iterations and shift the entire viewport a whole 'segment' over. The lifts work entirely the same way except instead when we click down, we are actually checking the segment below.
Made with: HTML (Haml),CSS (SCSS)


Css Progress Bars
CSS progress bars made with svg patterns.
Made with: HTML,CSS,JavaScript


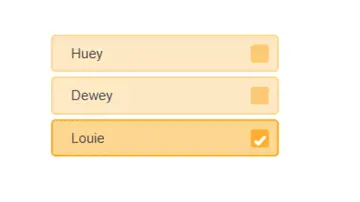
Mobile Radio Buttons With Small Animation
Mobile radio buttons as real buttons, simple look and feel with a small animation. Easy to use and to handle.
Made with: HTML,CSS (SCSS)


Simple Registration Form
Simple HTML and CSS registration form with validation.
Made with: HTML,CSS (SCSS)




Cv Card Profile
A digital card profile in wich resume all your essential professional panorama and easily share.
Made with: HTML,CSS (SCSS)

