Fipping Business Card
Interactive card design with background-clip: text + background: linear-gradient animation.
Made with: HTML,CSS (SCSS)

A Dribble Design Implementation
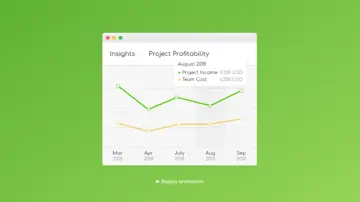
Playing around with carousel animations.
Made with: HTML,CSS (SCSS),JS



Pure Css Animated Search Bar
Animated seach box using pure HTML & CSS.
Made with: HTML,CSS


Responsive Css Grid Magazine Layout - 2
Responsive magazine layout using CSS Grid. Best viewed at 1280px.
Made with: HTML,CSS (SCSS)


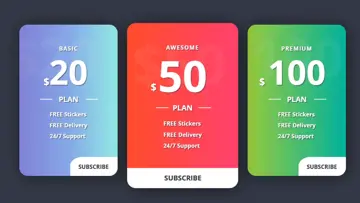
Hover Effect For Boxes
Hover effect for boxes in HTML and CSS.
Made with: HTML,CSS (SCSS)


Send Button Transforms Into Birds
A CSS animation of a send button transforming into flying birds when clicked.
Made with: HTML,CSS (SCSS),JS

Sexy Fullscreen Menu
Sexy fullscreen menu with sexy links in HTML and CSS.
Made with: HTML,CSS

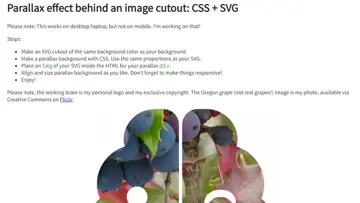
Image Cutout, Parallax Effect: Css + Svg
This works on desktop/laptop, but not on mobile. Make an SVG cutout of the same background color as your background. Make a parallax background with CSS. Use the same proportions as your SVG. Place an img of your SVG inside the HTML for your parallax div. Align and size parallax background as you like. Don't forget to make things responsive!
Made with: HTML,CSS

Responsive Css Grid Magazine Layout - 1
Responsive magazine layout using CSS Grid. Best viewed at 1280px.
Made with: HTML,CSS (SCSS)


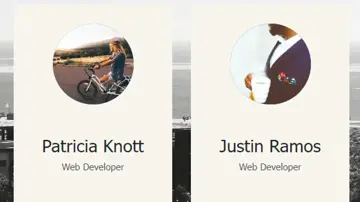
Profile Card Ui Design
Profile card UI design with cool hover effect.
Made with: HTML,CSS

Sketchy Border
Using 8 border-radius values can be pretty dope. This example shows how using it on the element and its ::before pseudo element can create a sketchy look and feel.
Made with: HTML,CSS (SCSS)