Minimalist Clock
Minimalist clock, pure CSS with current time.
Made with: HTML,CSS (SCSS),JavaScript

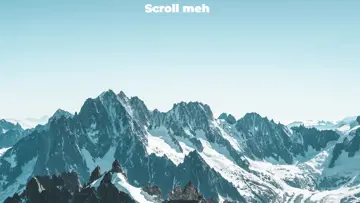
Background And Text Scroll Effect
Super quick idea for a text reveal effect on scroll.
Made with: HTML,CSS (SCSS),JavaScript (Babel)

Responsive Jquery Accordion
A responsive jQuery accordion that allows the user to navigate from form to form by clicking on tabs, using the arrow keys and clicking on the provided arrow buttons. Created using jQuery and Bootstrap.
Made with: HTML,CSS,JS


_1837.webp)
Tab Bar Photo/Video Switch
Pure CSS tab bar photo/video switch.
Made with: HTML,CSS (SCSS)

Gameboy Tetris Clone
A simple javascript version of Tetris for the GameBoy. Although it's pretty similar to every version of Tetris. Uses p5.js for drawing!
Made with: HTML,CSS,JS




Pure Css Skeleton Loading Animation With Shimmer
Improve perceived performance with a fancy skeleton loading animation.
Made with: HTML,CSS (SCSS)


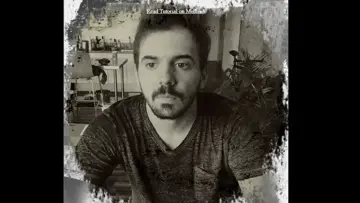
Red Dead Redemption 2 Tintype Photo Reveal
Here's a simple recreation of the Red Dead Redemption 2 loading screen tintype photo transition effect. It uses a CSS animation to slide an ink reveal sprite sheet. This was inspired by the Codrop article "Transition Effect with CSS Masks" by Robin Delaporte.
Made with: HTML,CSS

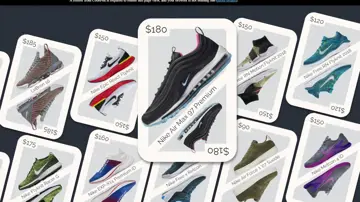
Skewed Ecommerce Cards
Responsive eCommerce product card layout using CSS Grid.
Made with: HTML,CSS

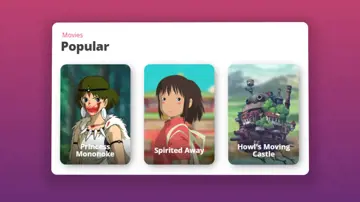
3D Css Parallax Depth Effect
Playing with CSS translate and rotate transforms based on mousemove (sorry mobile users) to simulate some z-axis depth on the card and individual movie characters.
Made with: HTML,CSS (SCSS),JavaScript (Babel)





Boulder Badge
Pure CSS illustration based on design by Patrick Moriarty.
Made with: HTML (Pug),CSS (SCSS)
