



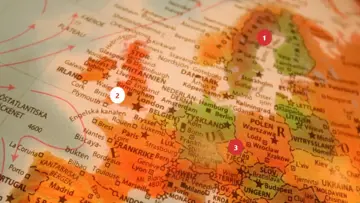
Parallax Effect
30.11.2018
Optimised for Google Chrome, some problems appear on Mozilla with background-clip: text;
Made with: HTML (Pug),CSS (Less),JavaScript



Fancy Hover Animation
30.11.2018
Button with fancy hover animation.
Made with: HTML (Pug),CSS (Sass)




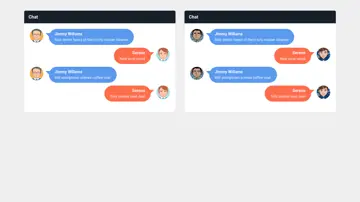
Material Ui Popup
27.11.2018
Easing is not easy! However, with the right easing from the Material Design guidelines, you get punchy and snappy animations.
Made with: HTML,CSS

Css Grid And Shape-Outside Venn Diagram
27.11.2018
A base model of a CSS Venn diagram that is accessible, responsive, and uses progressive enhancement.
Made with: HTML,CSS



Image Hover Effect
25.11.2018
Image hover effect with slice transition.
Made with: HTML (Pug),CSS (SCSS)

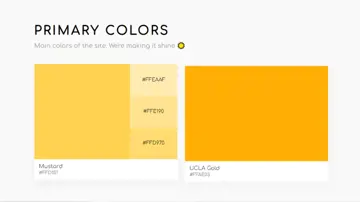
Css Grid: Color Palette
25.11.2018
Color palette that can be used in a real use case.
Made with: HTML (Pug),CSS (SCSS)