Kinetic Magnetic Dot
Kinetic magnetic dot with little JavaScript.
Made with: HTML,CSS (SCSS),JavaScript (Babel)


Simple Scroll Animation
Simple scroll animation in HTML, CSS and JS.
Made with: HTML,CSS (SCSS),JavaScript (Babel)

Subscribe Form
Subscribe form with animated button in HTML and CSS.
Made with: HTML (Pug),CSS (SCSS)






H2o - Chemical Flask Animation
SVG chemical flask is slightly animated with CSS.
Made with: HTML,CSS


Molten Menu
This combines a CSS drop down menu, and the oozing effects of liquid flame.
Made with: HTML,CSS



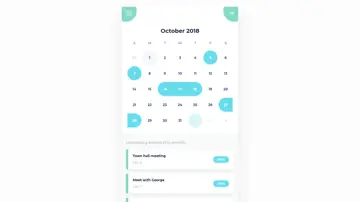
Calendar Mobile App Ui
Calendar mobile app UI in HTML and CSS.
Made with: HTML,CSS (SCSS)

Jquery Multiselect Filter
An overlay shows each picture's details. Select filter to apply, click again to remove. Click more than one filter to apply multiple filters. "All Projects" resets the filter and shows all items.
Made with: HTML,CSS,JS


Animated Css Mask-Image Gradient
Animated CSS mask-image gradient with JavaScript.
Made with: HTML,CSS (SCSS),JS (Babel)