
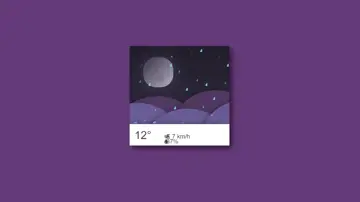
Weather App
App UI design prototype - moon, rain, info card, CSS3 translate animation, hover.
Made with: HTML,CSS (SCSS)



Primary Colors Isometric Text
3D isometric text made using a bit of JavaScript and CSS custom properties. The text is both selectable and indexable by search engines.
Made with: HTML,CSS (SCSS),JS (Babel)

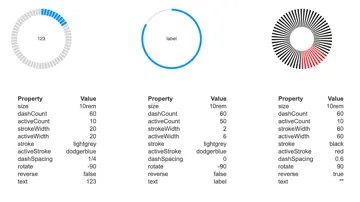
Loader Xlvi
Infinite loader UX exploration. Made with pure CSS.
Made with: HTML (Pug),CSS (Stylus)


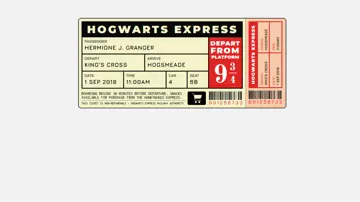
Css Grid: Train Ticket
Train ticket to Hogwarts, with a flat design twist!
Made with: HTML (Pug),CSS (SCSS)

Round Arrow With Tail
Border triangle - round arrow with tail.
Made with: HTML,CSS (SCSS)

Css Grid: Train Ticket
Train ticket to Hogwarts, with a flat design twist!
Made with: HTML (Pug),CSS (SCSS)

Statistics Card
Financial chart UI design, animated SVG line. Tooltips on hover. No jQuery, no JavaScript involved.
Made with: HTML,CSS (SCSS)


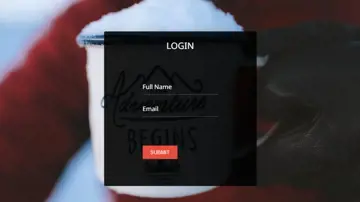
How To Create An App Prototype Using Css And Javascript
"Animation really is one of the best features to hit CSS in a long time. After all, as we’ve come to realise, motion can enhance user experience and encourage actions where static contexts fall short. In this tutorial we’ll build a prototype for an app using CSS animations and a touch of JavaScript."
Made with: HTML

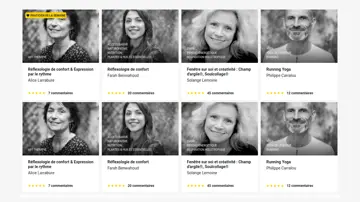
Player/User Cards
Player/user cards with hover effect in HTML and CSS.
Made with: HTML,CSS


Mouse Move Parallax
Simple parallax in HTML and CSS with little vanilla JavaScript.
Made with: HTML,CSS,JavaScript

Nodebots - Javascript And Robotic In The Real World
Do you want to know how to use Javascript to read sensors and create powerful applications with Nodebots? Do you want to learn how to create performance tests and good architecture practices for complex applications? So this book is for you!
Made with: 2017