


Quote Animation
Pure CSS, flashy purple gradient text with background-clip masking, animation sequence to reveal words & brackets.
Made with: HTML,CSS (SCSS)


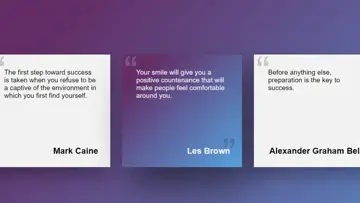
Pure Css Box Hover With Background Effect
As you hover on the quotes, the background will change upon which quote you hover upon. Best viewed on a tablet or desktop screens. Total responsiveness is still to be desired.
Made with: HTML,CSS

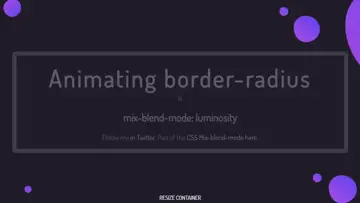
Animating Border-Radius
mix-blend-mode: luminosity & animating border-radius on CSS. Resize the container to see how the color of the shapes and text in the block changes.
Made with: HTML (Pug),CSS (SCSS)

Hamburger Menu Button Interaction
Hamburger menu button interaction in pure CSS.
Made with: HTML,CSS

Button Border Animation
As inspired from the website of the U.S. AirForce.
Made with: HTML,CSS (SCSS)



Ripple Button With Few Javascript
Just a simple retro'ish ripple button with few Javascript codes for smoother animation.
Made with: HTML (Pug),CSS (SCSS),JavaScript (Babel)

Ripple Button With Few Javascript
Just a simple retro'ish ripple button with few Javascript codes for smoother animation.
Made with: HTML (Pug),CSS (SCSS),JavaScript (Babel)

Css Grid Toggle
A new take on the CSS toggle, using CSS grid animations.
Made with: HTML,CSS (SCSS)



Iphone X Saying Hello Dribbble Css Only
Hello Dribbble in Iphone X pure CSS mockup with SVG video masking.
Made with: HTML,CSS