Rotating Rounded Triangles Animation
Rotating rounded triangles animation. Rounded triangles black and white. Pug. SCSS. Animation degrees.
Made with: HTML (Pug),CSS (SCSS)

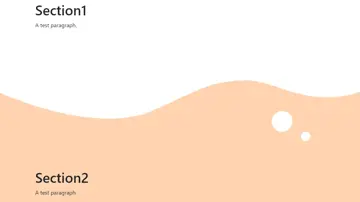
Svg Section Dividers
SVG section dividers, embedded with data-uri & colored with SASS.
Made with: HTML (Slim),CSS (SCSS)


Creative Hamburger Menu
Hamburger menu using the new clip-path CSS property.
Made with: HTML (Pug),CSS (SCSS),JS






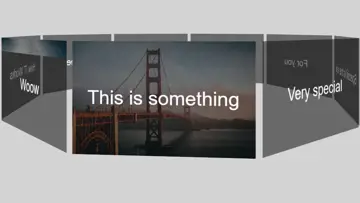
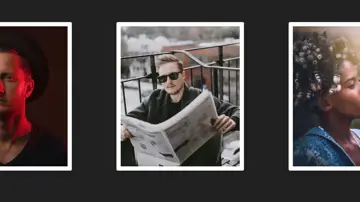
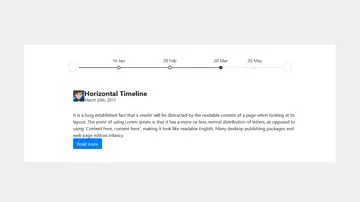
Stacked Flexible Slides Layout
This example illustrates how to create layout of slides stacked on each other (especially useful for fade in/out transitions). It's achieved without setting their height and avoiding position: absolute; so they are fully flexible and easy to keep in normal page flow.
Made with: HTML,CSS


Night On The Mountain
Text that emerges into a scenic photo with parallax scrolling. This time in CSS (clip-path) rather than in SVG (clipPath) and with scaling, fading, and more drama.
Made with: HTML,CSS,JS