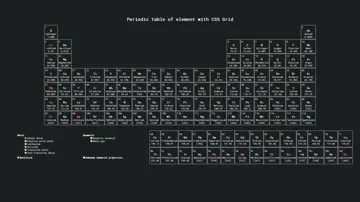
Grid Css Periodic Table
Periodic table of element with CSS Grid.
Made with: HTML,CSS (SCSS)


Randomly Generated Css Lava Lamp
The blob characteristics are randomly generated on each load via random CSS variables passed inline through the markup. This means you'll get a different lamp on each load.
Made with: HTML (Pug),CSS (Stylus)

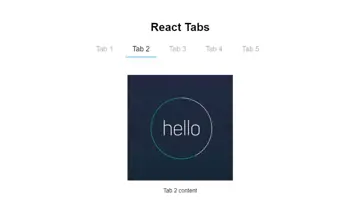
Mobile Menu With Pure Css
Interactive Material design made with pure CSS.
Made with: HTML,CSS








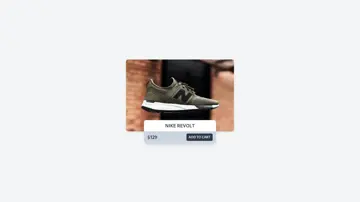
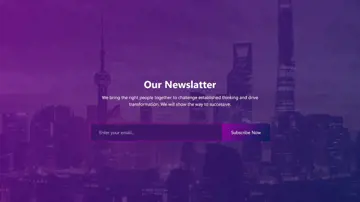
Newsletter
Newsletter subscribe section create in simple CSS and Bootstrap.
Made with: HTML,CSS


Logo With Ripple Effect
Using clip-path makes it possible to have the Material UI ripple effect on irregular shapes.
Made with: HTML,CSS,JavaScript


Blended Photo & Gradient Blob Animation
Blended photo & gradient blob animation. An animation using border-radius and unsplash image with SCSS, Pug.
Made with: HTML (Pug),CSS (SCSS)


Pong Tennis
Simple tennis video game with Pong game mechanics. Made with p5.js.
Made with: HTML,CSS,JS

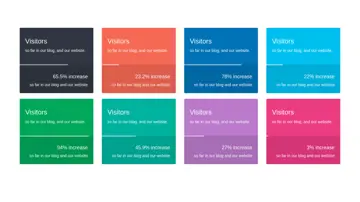
Background Texture Across Several Divs
Display a single background texture across several differently coloured divs.
Made with: HTML,CSS,JS

