Scss-Powered Animated Text
No H(TML)andlebars... or JS Typed.js ported entirely to CSS (SCSS).
Made with: CSS (SCSS)



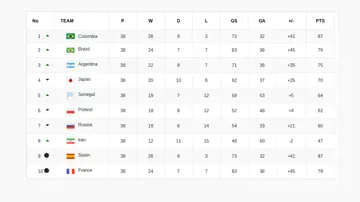
Css Gradient Counter List
An example of CSS counter with a fixed background gradient.
Made with: HTML (Pug),CSS (PostCSS)

Css Gradient Counter List
An example of CSS counter with a fixed background gradient.
Made with: HTML (Pug),CSS (PostCSS)

Css Gradient Counter List
An example of CSS counter with a fixed background gradient.
Made with: HTML (Pug),CSS (PostCSS)

Hamburger Icon Animation
Simple CSS hamburger icon animation with little jQuery.
Made with: HTML
404 Not Found Page
404 not found page default Tailwind CSS config and with no extra CSS.
Made with: HTML,CSS



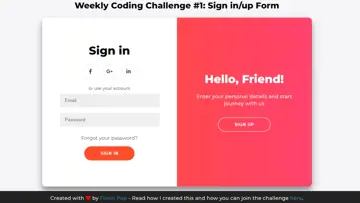
Double Slider Sign In/Up Form
Double slider login form in HTML, CSS and JavaScript.
Made with: HTML,CSS,JS

Pure Css Magic Line Navbar
It's pure CSS. All links need to have a consistent dimensions for this to work. You have to set everything up yourself in terms of telling the nav how many items there are and where the .line should move to whenever one of the links gets hovered.
Made with: HTML,CSS

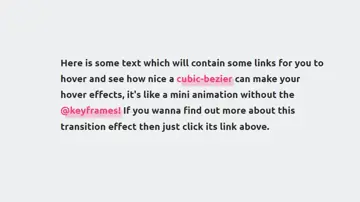
Svg Text Underline
Use an SVG to highlight a single word within a block of text. The size of the SVG will flex to fit the word and a tag is used to handle semantics.
Made with: HTML,CSS (SCSS)