


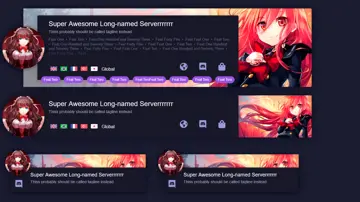
Pagination / Pager
Responsive pagination/pager in HTML and CSS. Resize your browser to show interesting effect.
Made with: HTML (Pug),CSS (Sass)


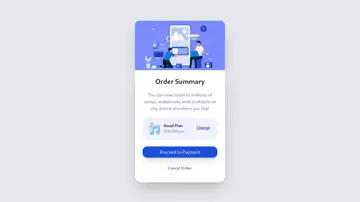
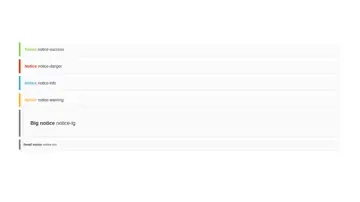
Using Locally Scoped Custom Properties
By using locally scopped properties, we can easily style individual components. The title here has a class of .title, as do the h2 for each of the following sections. Because I'm using locally scoped properties to style them, I don't even need to select them, I only have to select the parent and change the value of the property. There is no need to define them in the global scope, as they aren't global properties. For example, the --button-scale has no need to be defined globally, as it's only used within my buttons. Working like this can help keep things nice and organized, yet very easy to make changes without getting into specificity wars or the need to go wild with extra classes to make minor modifications.
Made with: HTML,CSS




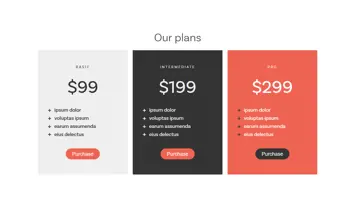
Magazine Grid Layout
Playing with CSS Grid & CSS Columns & CSS Shape Outside properties.
Made with: HTML (Pug),CSS (SCSS)

Create A Html 5 And Css 3 Mobile Navigation Bar
"Responsive and mobile friendly menus are a must in web design nowadays. This tutorial will take you through exactly how to create one."
Made with: HTML


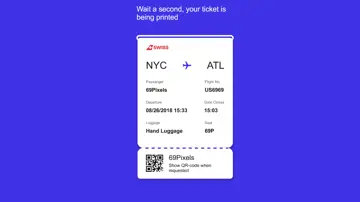
Card Animation
Animated card with header and subheader in HTML and CSS.
Made with: HTML,CSS (SCSS)



Luminance Edge
Image with luminance edges in HTML, CSS and SVG.
Made with: HTML (Pug),CSS (Less)