


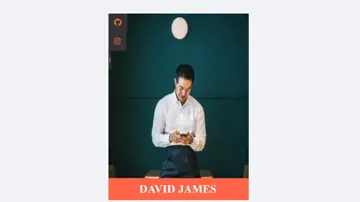
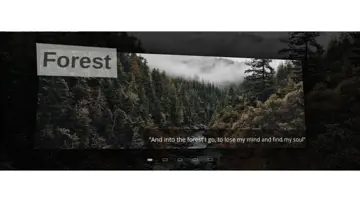
Layout Demo - Shapes, Clip-Path And Css Grid
5.04.2019
A magazine style layout demo using shapes, clip-path and CSS Grid.
Made with: HTML,CSS (SCSS)








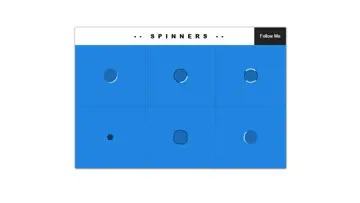
Simple Spinners
3.04.2019
These are some simple preloaders that can be used to make a process waiting time wonderful.
Made with: HTML,CSS



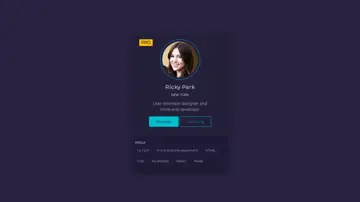
Navigation With Tabs
31.03.2019
Three links that open tabs with content below the top horizontal navigation.
Made with: HTML,CSS,JS

Amur Leopard Image Gallery With Css Vars
30.03.2019
Click the info button in the bottom right corner. ? WebKit-only because other browsers have poor support for using calc() in place of anything else other than length values.
Made with: HTML/Pug