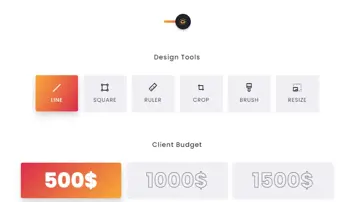
Circular Mask Transition With Css
Circular image transition using CSS masks, some fancy text effects and mouse position tracking with CSS variables.
Made with: HTML,CSS (SCSS),JS


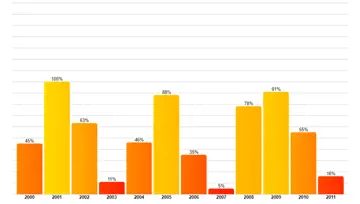
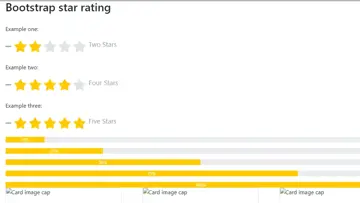
More Css Charts, With Grid & Custom Properties
"I loved Robin's recent post, experimenting with CSS Grid for bar-charts. I've actually been using a similar approach on a client project, building a day-planner with CSS Grid. It's a different use-case, but the same basic technique: using grid layouts to visualize data."
Made with: HTML







Flexbox Sticky Footer
A sticky footer layout using bootstrap flex utility classes.
Made with: HTML,CSS

Notification With Progress Bar
Toast / Notification with progress bar in VueJS.
Made with: HTML,CSS (SCSS),JS
Underline Link Effect
Animated underline/border link effect. Edit transform-origin to change how where the animation starts. It's currently set to left.
Made with: HTML,CSS







Button Background Sliding Animation Effect Using Html And Css
"Today in this tutorial I’m going to explain you guys, how to create an amazing Button background sliding animation effect which is quite interesting animation effect and this is the animation effect, which everyone wants to learn."
Made with: HTML