
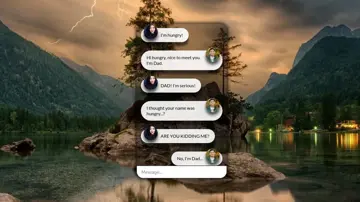
Navigation Tabs With Background Animation
An experiment of animation with CSS and JavaScript which puts in scene a navigation tab whose buttons control a transition of background of the whole page.
Made with: HTML,CSS,JS



Corner Border Button
With hover animation to fill the border gaps.
Made with: HTML,CSS (SCSS)


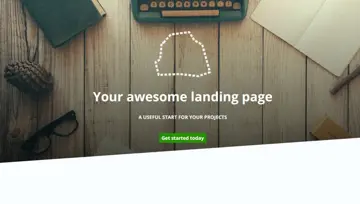
Animating Your Hero Header
"If you’ve ever arrived on a website and been greeted by a large image or video, and some titles on top, then you’ve encountered the “Hero Header”. It’s a popular way to introduce a website, and can be a great opportunity to help people quickly understand what it is your site does."
Made with: HTML


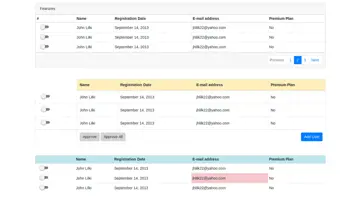
Bootstrap 4 Table
Bootstrap 4 responsive tables with Material checkboxes and pagination.
Made with: HTML,CSS,JS

Custom Bootstrap Cards
Custom bootstrap cards with custom hover functionality.
Made with: HTML,CSS





Article Development. Modular Css Grid Layout Sections
The concept of this project was to create modular HTML and CSS code that could be used to create sophisticated, responsive, magazine-style website designs. Each section includes its own modular code that can be plugged into any website and customized; the general styles of the module remain the same. The modules are created with CSS Grid and some newer properties (e.g., position: sticky). No JS has been used to create these layouts.
Made with: HTML (Pug),CSS (Sass)