Folio.Transitions
Out of the box page & section transitions with Foliodot.
Made with: HTML

Fully Interactive Smartphone
Password is 1111 and you can change it in the settings.
Made with: HTML,CSS,JS



Tab Bar Expand Button
A tab bar with an expanding middle button.
Made with: HTML,CSS (SCSS),JS

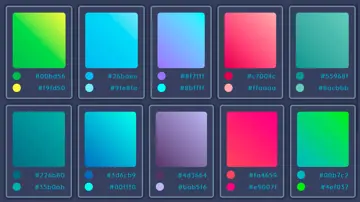
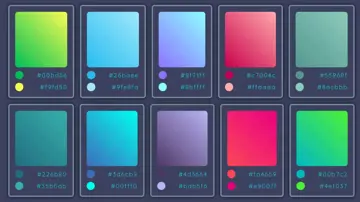
Gradients Collection Preview
Used CSS variables and flexbox.
Made with: HTML (Pug),CSS (SCSS)



Quick Loader With Css Transforms, Vars & Houdini Magic
Uses Houdini to animate the scaling factor --sx of the bars, so it only works in Chrome with the Experimental Web Platform features flag enabled.
Made with: HTML (Pug),CSS (SCSS)

Flexible, Full-Width, Justified Text Blocks
Thanks to CSS Flexbox and JavaScript, this example stretches each line of a block quote the full width of its container and resizes the font accordingly. CSS Grid allows for placing end-of-line punctuation next to lines without interrupting the visual quadrangle made by the letters.
Made with: HTML,CSS,JS


The More Menu
Using clip-path times two to make an irregular shaped object fill out a cut-out shape in an unfold open menu effect.
Made with: HTML,CSS

Responsive And Two Related Carousels
Vue-agile is a carousel component for Vue.js inspired by Slick. Simple, touch-friendly, written in Vue and Vanilla JS (without jQuery dependency).
Made with: HTML (Pug),CSS (SCSS),JS (Babel)




Notification Badge
A notification badge to show really important emergency messages.
Made with: HTML,CSS