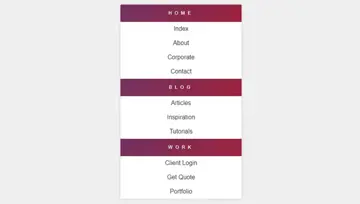
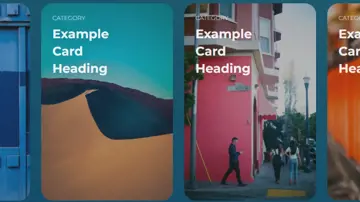
Html5 Vertical Navigation Menu
"There are two different types of navigation menus in HTML, vertical, and horizontal. This tutorial will take you through creating a stylish CSS3 vertical menu. I’ll show you how to create a basic menu, all the way through to an animated sliding menu – no Javascript needed."
Made with: HTML





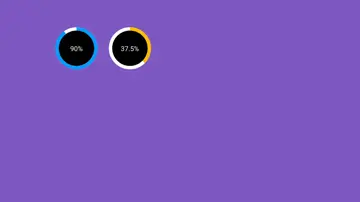
Bootstrap 4 Circle Progress Bar
Bootstrap 4 circle progress bar with percent loading.
Made with: HTML,CSS

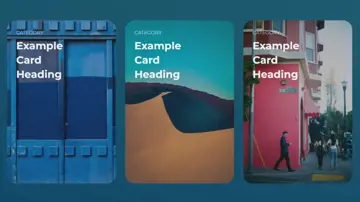
Javascript Tabs
Tabs made with smooth scroll property. No animations or transition are used for tabs swithching. Tabs transition is done with the help of scroll-behaviour property and HTML id's.
Made with: HTML,CSS,JS

Skew Animation Hero
Add a bit of animation to SVG polygon/diagonal lines when scrolling with a few lines of JavaScript.
Made with: HTML,CSS (SCSS),JS


Footer Basic
Super simple page footer that gives you the basics and lets you customize the rest without getting in the way.
Made with: HTML,CSS

An Actual Pure Css Checkbox Slider
Lots people use JS for the text changes but you don't need to.
Made with: HTML (Pug),CSS (SCSS)

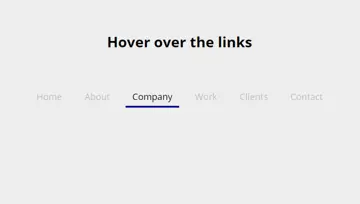
How To Build A Shifting Underline Hover Effect With Css And Javascript
"In today’s tutorial, we’re going to use a little bit of CSS and JavaScript to create a fancy menu hover effect. It’s not a complicated end result, yet building it will be a great opportunity to practice our front-end skills."
Made with: HTML



Responsive Infographic
Responsive infographic with clean markup, CSS grid & variables.
Made with: HTML (Pug),CSS (SCSS)


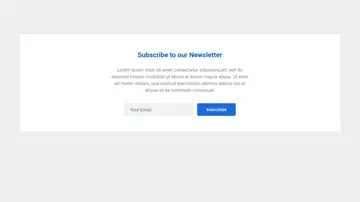
Bootstrap 4 Newsletter Form
Bootstrap 4 responsive subscribe to our newsletter form.
Made with: HTML,CSS