Bootstrap 4 Simple Subscribe Form
Bootstrap 4 simple subscribe to our newsletter form.
Made with: HTML,CSS



Multi-Level Bootstrap Menu
Multi-level Bootstrap menu on hover Bootstrap3.
Made with: HTML,CSS,JS

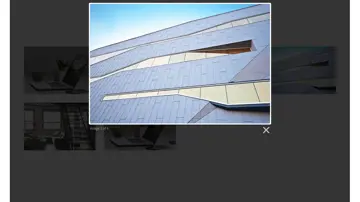
Drop Spread Blur
Only CSS gallery with drop spread blur effect.
Made with: HTML (Pug),CSS (Less)


Interactive Newslatter Form
Notify me - interactive newslatter form in jQuery.
Made with: HTML,CSS (SCSS),JS



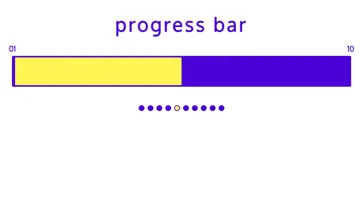
Marquee-Like Content Scrolling
Scrolling content (marquee effect).
Made with: HTML,CSS,JS


Css Tic-Tac-Toe
Tic-Tac-Toe game developed using only HTML and CSS, without any JavaScript.
Made with: HTML,CSS

A Confusing Toggle Button
A confusing toggle button / toggle switch Using HTML and CSS.
Made with: HTML,CSS

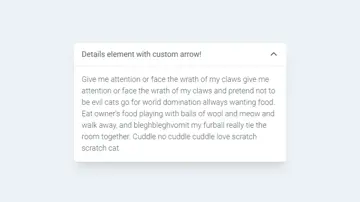
Details Element
A details HTML element with a custom arrow in SVG, no JavaScript.
Made with: HTML,CSS (SCSS)

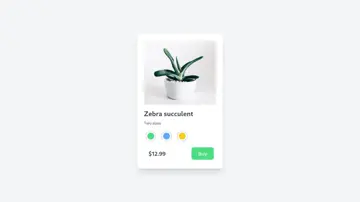
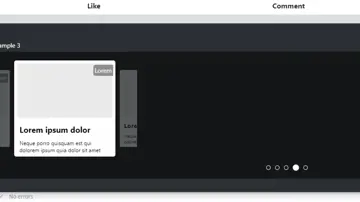
React Native Anchor Carousel
A simple swipeable carousel for React Native which anchor two side of list.
Made with: HTML,CSS,JS

Typescript Deep Dive
The definitive guide to TypeScript. Dive into all the details that a JavaScript developer needs to know to be a great TypeScript developer.
Made with: 2016

Bootstrap Lightbox Gallery
Beautiful image gallery featuring a lightbox JavaScript plugin for enlarging and scrolling through photos.
Made with: HTML,CSS,JS