Multicolor Spinner Ring
A multicolor spinner ring with animated SVG stroke-dash offsets. Styles and keyframes are generated based on the number of colors in a Sass list variable.
Made with: HTML,CSS (SCSS)



Javascript Challenges
This book will challenge you to learn and understand the most obscure and tricky parts of Javascript.
Made with: 2014

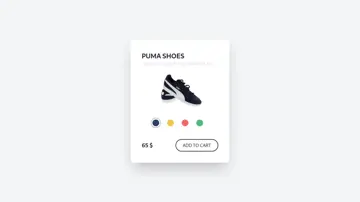
Tailwind Css Card With Add To Cart
Shopping product item with add to cart and color variants.
Made with: HTML,CSS

Hamburger Animation
Hamburger animation & triple background color using CSS.
Made with: HTML,CSS



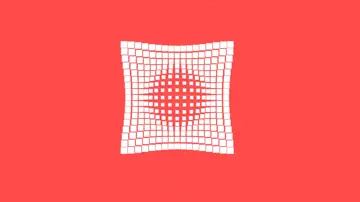
Anime.Js Grid Staggering
An animation that demonstrate the new anime.js grid staggering feature.
Made with: HTML,CSS,JS



Css Clip-Path Card Hover Effects
CSS clip-path card hover effects. Only using HTML & CSS.
Made with: HTML,CSS


Pure Css Particle Animation
CSS particle animation without JavaScript. The most important point is random movement of particles. The vignetting was created by mask-image property.
Made with: HTML (Pug),CSS (SCSS)


Menu Button
Menu button and horizontal ellipsis transformation animation.
Made with: HTML,CSS

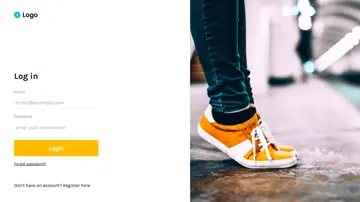
Login Form With Confirmation
Login form with confirmation in jQuery.
Made with: HTML,CSS,JS