
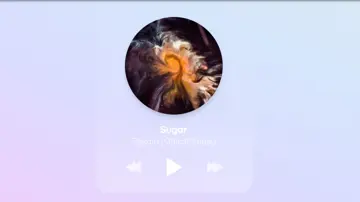
Media Player Widget With Gooey Interactions
2.08.2019
A GSAP-powered media player widget, using SVG filters to make the little goo drop gooey enough!
Made with: HTML,CSS (SCSS),JS




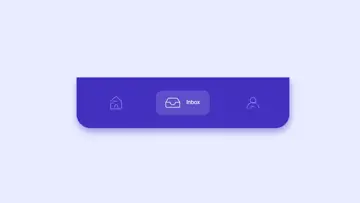
Pure Css Dropdown Menu
1.08.2019
Pure CSS dropdown menu with details and summary.
Made with: HTML,CSS

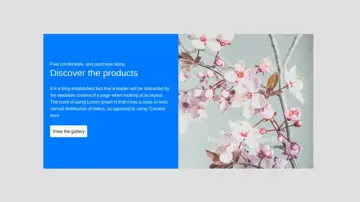
Bootstrap 4 Image Slider
1.08.2019
Bootstrap 4 image carousel slider with description.
Made with: HTML,CSS,JS




Mobile First Accordion To Tabs
31.07.2019
This simple, mobile first, accordion to tabs example.
Made with: HTML,CSS (SCSS),JS



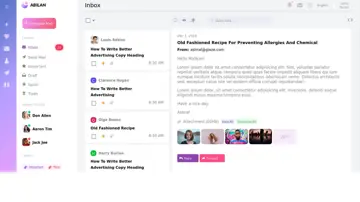
Automation Tooltips With Simple Data Attributes
28.07.2019
You don't need to put every single tooltips tag to your markup, you just need to put "data-tooltips" for the message and "data-position" for positioning the tooltips to the element that you want to highlights.
Made with: HTML/Pug



Fashion Isometric Gallery
27.07.2019
Experiment for testing isometric ecommerce layout concept.
Made with: HTML,CSS (SCSS)



