

Blurred Blinds
CSS-only loader animation tutorial with backdrop-filter: blur.
Made with: HTML,CSS (SCSS),JS


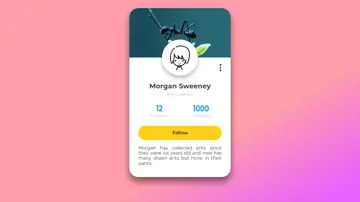
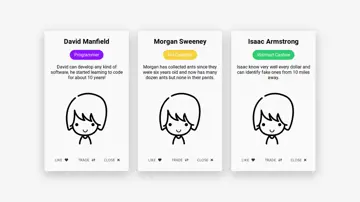
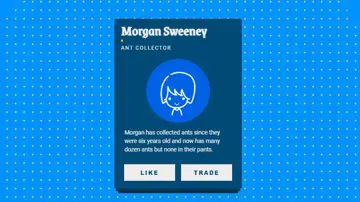
Fairly Colourful Profile Card
A simple and a little bit colorful design concept of a profile card.
Made with: HTML (Pug),CSS (Stylus)





Building A Responsive Timeline In Css With Sass And Bem
"Timeline's are funny components to build, especially when we're thinking responsively. In this post we'll look at how we might build such a component using the latest CSS techniques including pre-processing your CSS with Sass and using the BEM naming convention for your class names."
Made with: HTML

Jquery. Step By Logical Step
JQuery is a library written in JavaScript which is primarily about DOM manipulation. It lets you find parts of a web page and make changes to them with very little code. It's wildly popular and is used extensively across the Internet. It also forms the basis of other larger frameworks. If you're serious about web development you need to know jQuery.
Made with: 2014


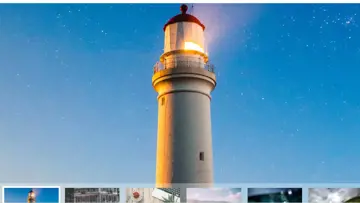
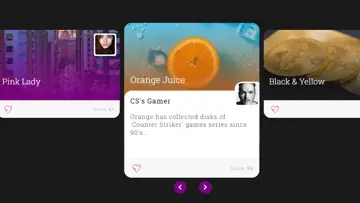
React Slider With Hover Effect
A slider/carousel built with React. The x and y coordinates of the current slide are set to CSS variables to create dynamic transition effects on mouseover.
Made with: HTML (Pug),CSS (SCSS),JS (Babel)

Css Vertical Carousel Animation
Infinitely rotating vertical carousel animation. CSS only.
Made with: HTML (Haml),CSS (SCSS)



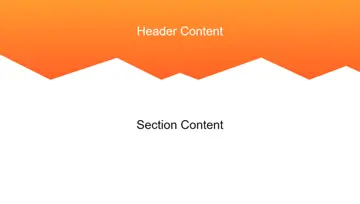
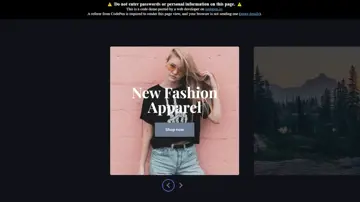
Creating Non-Rectangular Headers
"We're talking about headers (or, more generally, any container element) that have a non-rectangular shape."
Made with: HTML