


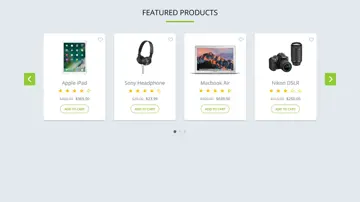
Perspective Carousel Vanilla Js
Vanilla JS perspective carousel with bullet functionality.
Made with: HTML,CSS (SCSS),JS
Likecarousel
Build a full featured Tinder Like carousel in JavaScript.
Made with: HTML,CSS,JS
Modern Gradient Buttons
A playful set of buttons that utilize CSS gradients for fun colors and animations.
Made with: HTML,CSS (SCSS)


Essential Typescript
JavaScript is the defacto language of the world, but its dynamic nature can often get you in trouble. Static typing helps avoid a bunch of mistakes that are easy to make when using a dynamic language. TypeScript is JavaScript, only better. These days, TypeScript is Essential.
Made with: 2016





A Beginner’S Guide To Pure Css Images
"What you’re getting into: 17 min read. A detailed explanation of how to creating pure CSS images. We will start with an overview and work our way to create a Koala in pure CSS."
Made with: HTML

Mini Music Player - Vuejs
Mini music player built with VueJs.
Made with: HTML,CSS (SCSS),JS
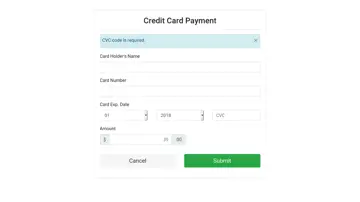
Mastering General Sibling Selectors: Custom Form Elements
"One of the most powerful and underutilized CSS selectors is the general sibling combinator: ~. In the coming tutorials I will go over different ways to use ~ to create components that are not only visually appealing, but also functional and useful. This tutorial will cover form elements; radio, checkbox, and regular inputs."
Made with: HTML