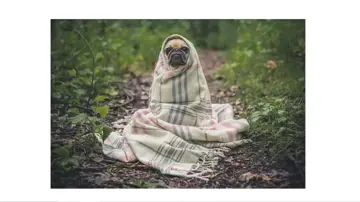
Photo Collage With Overlapped Card
Photo collage with an overlapped card. Not mobile optimised.
Made with: HTML,CSS

Bootstrap 4 Navbar
With Bootstrap, a navigation bar can extend or collapse, depending on the screen size. A standard navigation bar is created with the .navbar class, followed by a responsive collapsing class: .navbar-expand-xl. ... sm (stacks the navbar vertically on extra large, large, medium or small screens).
Made with: HTML,CSS,JS

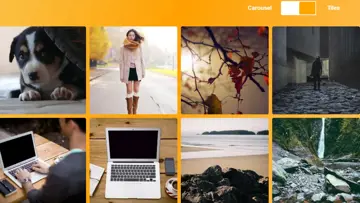
Gallery Viewer Carousel / Tiles
Image gallery that toggles between carousel and tiled views. Built with vanilla JavaScript. Image URLs stored in JavaScript array.
Made with: HTML,CSS,JS

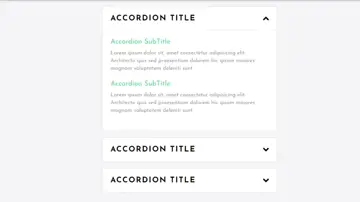
Simple Sliding Accordion
Simple vertical sliding accordion with little jQuery.
Made with: HTML,CSS,JS

Blue Squares
Just a simple page with a CSS gradient background.
Made with: HTML,CSS (SCSS)

Analog Clock
A simple analog clock made with pure CSS. No scripts. No images. No SVG.
Made with: HTML (Pug),CSS (SCSS)


Backdrop-Filter Example
It's an example showcase of effects you can achieve thanks to backdrop-filter property.
Made with: HTML,CSS (SCSS)







Tab Bar Gooey Icons
Tab bar concept with gooey icons in JavaScript.
Made with: HTML,CSS,JS
Super Simple Css Spinning Coin
CSS-only animated spinning coin. The face can be anything.
Made with: HTML,CSS