Css Rock-Paper-Scissors
A Rock-Paper-Scissor game developed in HTML+CSS without any JavaScript.
Made with: HTML,CSS

Print Layout From The Intelligent Lifestyle Magazine #1
Recreation of a print layout from The Intelligent Lifestyle Magazine book using CSS Grid.
Made with: HTML

Falling Leaves Css Animation
October falling leaves CSS animation CSS no JavaScript.
Made with: HTML,CSS

Css Hotspots With Pulse Effect
Pure CSS responsive hotspots with pulse effect. Pulse effect made with CSS animation and transform: scale().
Made with: HTML,CSS

Html5 Graphing And Data Visualization Cookbook
This cookbook is organized in a linear, progressive way allowing it to be read from start to finish, as well as to be used as a useful resource for specific tasks. The HTML5 examples and recipes will have you making dynamic, interactive, and animated charts and graphs in no time. You don't need to have a background in HTML5 or Canvas but you do need to have a basic understanding of how HTML works and know how to code in any language (preferably in JavaScript). In this book we will not explain how to learn to code but how to create projects and how to plan and execute them in the process.
Made with: 2012



Bootstrap 4 Todo List
Bootstrap 4 todo list with jquery and font awesome icons.
Made with: HTML,CSS,JS

Bootstrap 4 Responsive Footer
Bootstrap 4 responsive footer template with subscription.
Made with: HTML,CSS

Bootstrap 4 Footer Template
Bootstrap 4 footer template with social media icons.
Made with: HTML,CSS


Bootstrap 4 Newsletter Form
Bootstrap 4 newsletter form with background image.
Made with: HTML,CSS

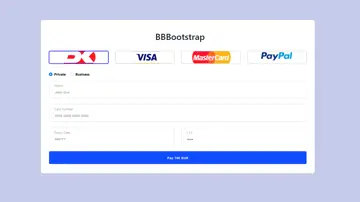
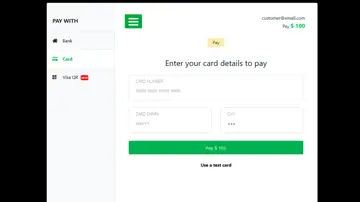
Bootstrap 4 Payment Form
Bootstrap 4 payment form with three transfer options.
Made with: HTML,CSS,JS

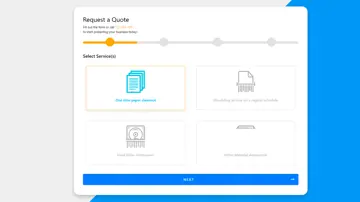
Bootstrap 4 Request Quotation Form Wizard
Bootstrap 4 request quotation form wizard with validation.
Made with: HTML,CSS,JS

Bootstrap 4 Credit Card Payment Form
Bootstrap 4 credit card payment form with 4 different options.
Made with: HTML,CSS,JS