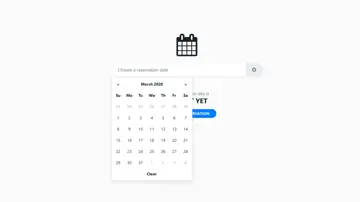
Bootstrap Datepicker
Create a nicely styled reservation form using Bootstrap 4 and Bootstrap datepicker.
Made with: HTML,CSS,JS


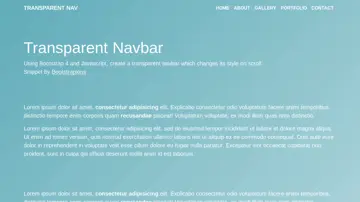
Bootstrap Transparent Navbar
The menu starts off as a transparent header bar. Then, as your website visitor scrolls down, it becomes opaque that will enhance your menu’s accessibility. Additionally, the menu bar is responsive, and the menu items are hidden in a minimal hamburger menu. Bootstrap transparent navbar looks good in both desktop computers and mobile devices.
Made with: HTML,CSS,JS

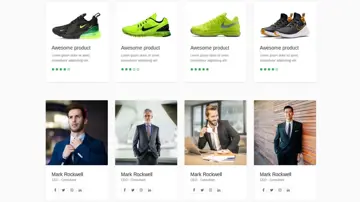
Bootstrap Cards
An awesome Bootstrap 4 cards collection with variant content.
Made with: HTML,CSS,JS

Spooky Typo
Experimenting with a CSS blur filter, text-shadow, and transform skew effects animated. Pause the animation on typo mouseover, not fog. On mobile touch typo to pause and touch anywhere else on the screen to run it again.
Made with: HTML (Pug),CSS (SCSS)

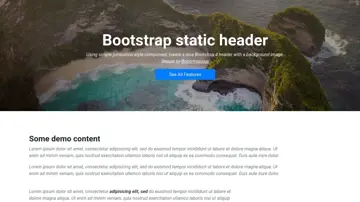
Bootstrap Static Header
Using simple jumbotron-style component, create a nice Bootstrap 4 header with a background image.
Made with: HTML,CSS,JS








Fill Backgrounds With Animation
Iterate through every element on a page, colouring them in.
Made with: HTML,CSS (SCSS),JS