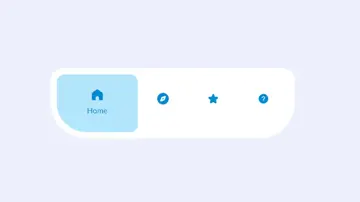
Tab Bar Navigation
A simple interaction for your mobile app tab bar.
Made with: HTML,CSS (SCSS),JS (Babel)





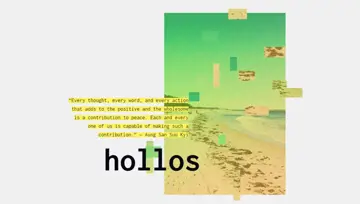
Little Fragments: Creating A Simple Image Poster Effect
"A tutorial on how to create a simple image effect with little image fragments inspired by some poster art and powered by clip-path."
Made with: HTML




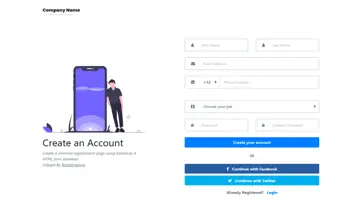
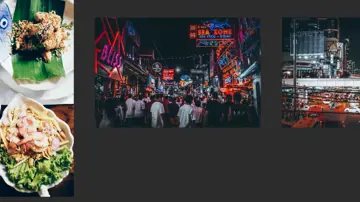
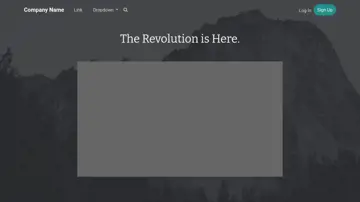
Bootstrap Header Dark
Landing page header with a large background image, responsive navbar, and a center spot for your project.
Made with: HTML,CSS


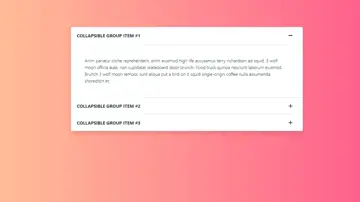
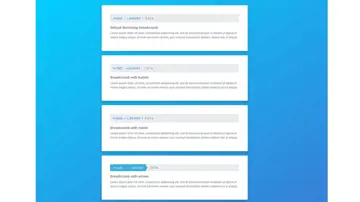
Bootstrap Breadcrumbs
Some Bootstrap 4 breadcrumb variants with different dividers.
Made with: HTML,CSS


Bootstrap Chat
Bootstrap chat combines simplicity and function to create an intuitive layout that you can use for your next chat application project. It features threaded conversations ordered according to the most recent ones. The minimal scroll bars ensures that your chat user interface is distraction-free and focused. Using Bootstrap 4, the chat user interface was created using a well-structured and efficient code. It was enhanced with Font Awesome icons to highlight the user experience.
Made with: HTML,CSS,JS

Swipeable Tabs
React Tabs Component that supports Swiping across screen to switch tabs.
Made with:
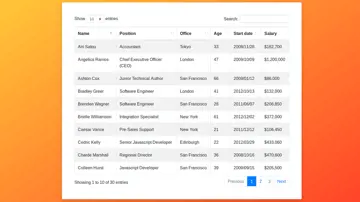
Bootstrap Datatables
Using Bootstrap 4 and Datatables, add interaction controls to your HTML tables.
Made with: HTML,CSS,JS