




12Nth Selectors
CSS list with custom counter and scroll effect.
Made with: HTML,CSS (SCSS)




Play & Pause Button
Play Button. Some playful experimentations.
Made with: HTML,CSS (SCSS),JS

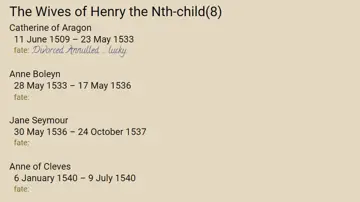
Triangle Grid With Nth-Child
Creating a grid of triangles with CSS Grid and custom properties.
Made with: HTML (Haml),CSS (SCSS)

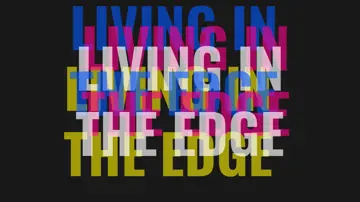
Hover Alpha Effect
Move your mouse or drag your finger to change the alpha opacity color of the text, and to see 3 colorful text-shadow effects. The headline is editable, so place your cursor in the text and type anything else you'd like.
Made with: HTML (Pug),CSS (SCSS),JS (Babel)

Triangle Grid With Nth-Child
Creating a grid of triangles with CSS Grid and custom properties.
Made with: HTML (Haml),CSS (SCSS)

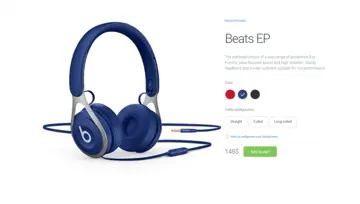
Create A Product Page With Interactive Colors In Html, Css3 & Jquery
"In this tutorial, we are going to create a website product page using HTML, CSS3 and jQuery. You can use it for product presentations on your shop website."
Made with: HTML


:Nth-Child Flower
It uses nth-child selection to affect the hue of the petals. Try changing the .select-2 class in the HTML with any number from 1 to 20 (e.g. .select-13) to get a feel for how that works.
Made with: HTML (Pug),CSS (SCSS)




