


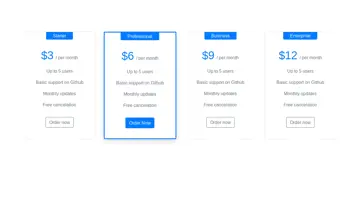
Making Responsive Grid With Flexbox And Lessjs
23.12.2019
"In this article, I will cover the concepts to create your own configurable Grid framework based on FlexBox."
Made with: HTML

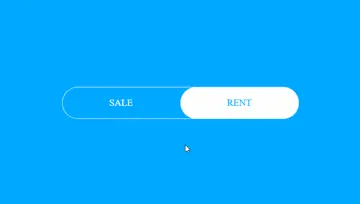
Neumorphism Menu Button
23.12.2019
A simple and easy way to do realistic looking buttons for a smooth User Experience.
Made with: HTML,CSS (SCSS),JS




Css Block Revealing Effect
23.12.2019
Change --td (total duration) to increase/decrease the time of the effect.
Made with: HTML,CSS




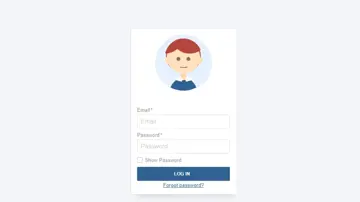
Animated Login Form
21.12.2019
This animated login form is built just with HTML and CSS. No SVG, no JavaScript, no GreenSock. The character smiles when the login form is correct.
Made with: HTML,CSS



Animated Svg Signature
20.12.2019
A demo for animating SVG signature or autograph.
Made with: HTML,CSS (SCSS),JS (Babel)