Neumorphism Ui Button
4.01.2020
Example of Neumorphism realised with SCSS.
Made with: HTML,CSS (SCSS),JS


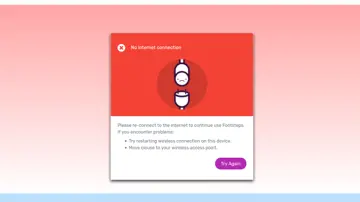
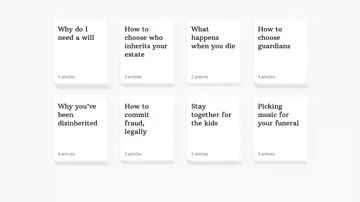
Cells With Backdrop-Filter
4.01.2020
By using overlaying-div-soups with backdrop-filter, its possible to apply fx on any underlying content, e.g. figure, list, details, headings...
Made with: HTML (Pug),CSS (Less)









Twenty Twenty & Multi-Color Gradients
2.01.2020
Multi-colour gradients clipped with CSS, blended with SVG's feGaussianBlur.
Made with: HTML,CSS


The Javascript Way. A Modern Introduction To An Essential Language.
1.01.2020
JavaScript is a great entry point into the world of programming, and required knowledge for an ever increasing number of software professionals. Complete beginner or already experienced in other programming languages, what better time than now to discover the JavaScript Way?
Made with: 2018


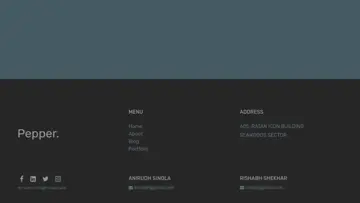
Bootstrap 4 Simple Footer
1.01.2020
Bootstrap 4 simple footer with social media icons.
Made with: HTML,CSS