


Multi-Buttons
6.01.2020
This is a collection of buttons that are grouped together. They are still individual distinct buttons, but they are designed to be together for UX reasons.
Made with: HTML,CSS (SCSS)


Play Pause Button
6.01.2020
Play and pause button. Created with clip-path morphing and CSS transitions.
Made with: HTML,CSS





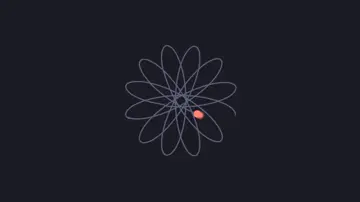
2020 Svg Animation
6.01.2020
David Khourshid and Stephen Shaw celebrate the new year with this fun 2020 animation using hand-drawn SVG paths while showing how to simplify stroke-dasharray/stroke-dashoffset animations with pathLength=1.
Made with: HTML,CSS (SCSS)








Building A Horizontal Timeline With Css And Javascript
4.01.2020
"Today, I’ll cover the process of creating the associated horizontal timeline."
Made with: HTML
