


Press And Hold Button
12.01.2020
Experiment with SVG syntax and CSS transitions to create a button allowing to open up three more options.
Made with: HTML,CSS,JS








Processing Button
10.01.2020
Micro-animations for a button which submits, processes and confirms the interaction.
Made with: HTML,CSS (SCSS),JS

Sticky Scrollspy Navigation
10.01.2020
Smooth scrolling sticky scrollspy navigation.
Made with: HTML,CSS,JS


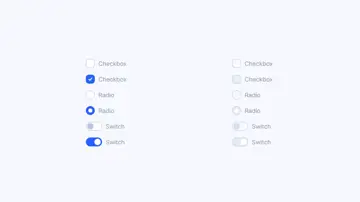
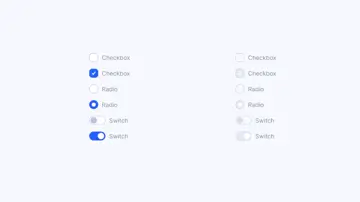
Bootstrap 4 Simple Checkbox Switch
9.01.2020
Bootstrap checkbox switches without JavaScript.
Made with: HTML,CSS



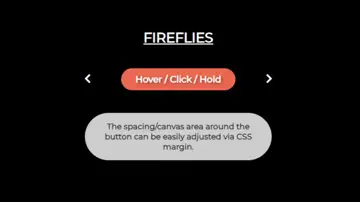
Button + Canvas = Awesome
9.01.2020
Using the canvas element to bring your button hover effects to a new level! These are just a few examples using the same approach with particles, now imagine the endless possibilities!
Made with: HTML,CSS (SCSS),JS