



Full-Page Nav Stacking Animation
A nav menu concept in which the three bars fill up the screen. This happens in a way that looks like blocks being stacked. When collapsing the menu, the sequence is reversed.
Made with: HTML,CSS,JS


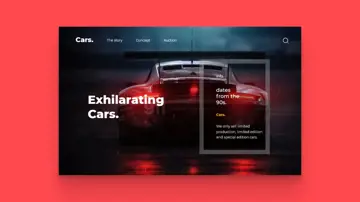
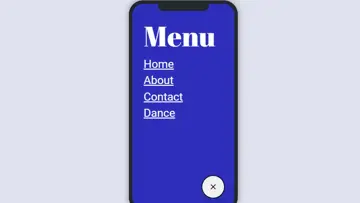
Full Page Nav
A concept design of full-page navigation, full of typography, and using icons as large images.
Made with: HTML,CSS

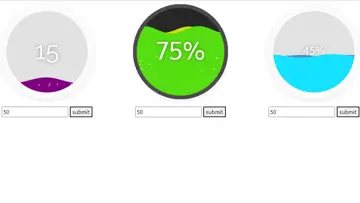
Vue Simple Password Meter
Vue simple password meter is a simple password strength meter component written in vanilla JS and extremly lightweight.
Made with:


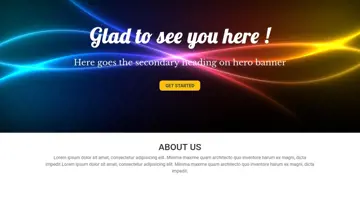
Full-Page Navigation
Created full-page navigation using anime.js and some SVGs.
Made with: HTML,CSS (SCSS),JS


Bing Maps V8 Succinctly
At least 80% of all information being collected by enterprises includes geolocation data. The Bing Maps V8 library is a very large collection of JavaScript code that allows web developers to place a map on a webpage, query for data, and manipulate objects on a map, creating a geo-application. In Bing Maps V8 Succinctly, James McCaffrey takes readers through utilizing this library, from creating the simplest application that uses it, to mastering more advanced functions like creating color-gradient legends and custom-styled Infobox objects.
Made with: 2017