Interactive Particles Text
10.02.2021
Interactive particles text create with three.js.
Made with: HTML,CSS,JS








Playlist Artwork For Cover Lover
24.03.2020
Experiment with 3D and shaders to create a playlist visual.
Made with: HTML,CSS (SCSS),JS




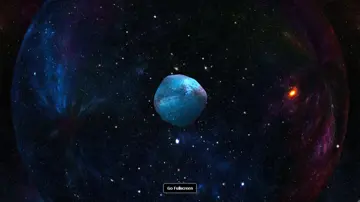
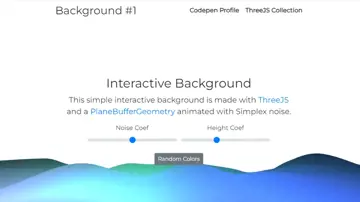
Interactive 3D Background
17.03.2019
This simple interactive background is made with ThreeJS and a PlaneBufferGeometry animated with Simplex noise.
Made with: HTML,CSS,JS (Babel)

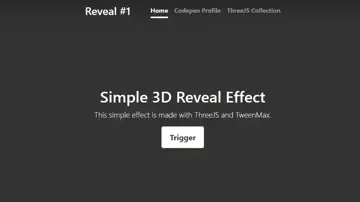
Page Reveal Effect
16.03.2019
Simple 3D reveal effect. This simple effect is made with ThreeJS and TweenMax.
Made with: HTML,CSS,JS (Babel)

Shooting Star
16.02.2019
Your mouse (or finger) will be a shooting star. You can change size, speed, etc. by changing parameters.
Made with: HTML (Pug),CSS (SCSS),JS