
Full Width Off-Canvas
Left and right full-width off-canvas menus.
Made with: HTML,CSS (SCSS),JS

Off Canvas Mobile Submenu
An experimentation that sets all submenus off screen so that they can be toggled in and out of view when their parent arrow elements are clicked.
Made with: HTML (Pug),CSS (SCSS),JS
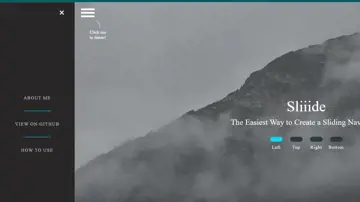
Portfolio Page With Animations
Super awesome portfolio with off-canvas menu and a lot of animations.
Made with: HTML,CSS (SCSS),JS
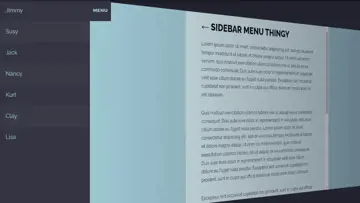
Sidebar Menu Concept
Sidebar menu that pushes content aside in 3D space. Still prettifying things.
Made with: HTML,CSS (SCSS),JS

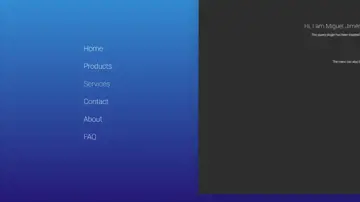
Full Page Off-Canvas Navigation
An example of how to build a full page navigation that exists off of the screen canvas, sliding into view when clicking the menu option. Added spice with a changing background color depending on navigation item hover.
Made with: HTML,CSS,JS
Medium Like Off-Canvas Menu
Minimal Medium styled off-canvas slide in menu.
Made with: HTML (Pug),CSS (SCSS),JS



Off Canvas Nav
The toggle is the green bar on the left. It transforms into an overlay - Click on it to close the menu.
Made with: HTML,CSS (SCSS),JS
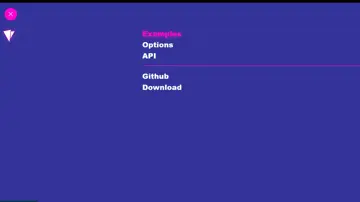
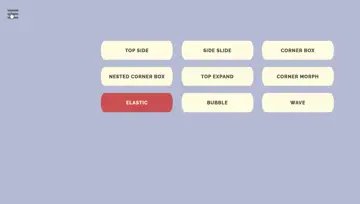
Off-Canvas Menu Effects
Some inspiration for off-canvas menu effects and styles using CSS transitions and SVG path animations.
Made with: HTML

Off Canvas Menu
Another off canvas menu using the checkbox hack to active mobile navigation.
Made with: HTML,CSS (SCSS),JS

Simple Off Canvas Menu
Simple off canvas menu with CSS3 transitions and translates and little jQuery.
Made with: HTML,CSS,JS

Responsive Off-Canvas Navigation
Just a simple off-canvas navigation with a few options and no annoying styles to override.
Made with: HTML,CSS (SCSS),JS