Animated Weather Cards
Seamless animation between states, and some of animations break outside the container. Select the weather icons on the top to see each state.
Made with: HTML,CSS (SCSS),JS




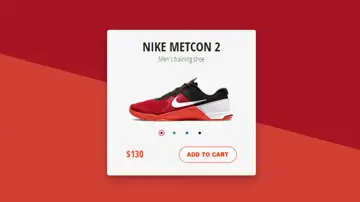
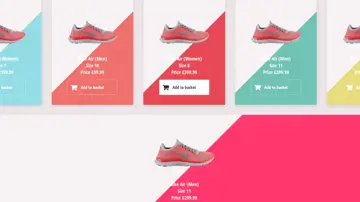
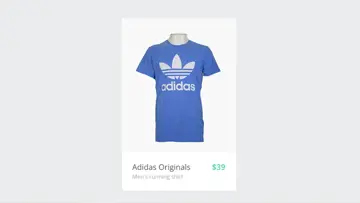
Flexy Product Cards
This example was just a little play around using flexbox techniques, creating some super slick product cards with a swanky animation in jQuery.
Made with: HTML (Haml),CSS (SCSS),JS


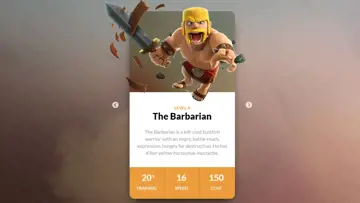
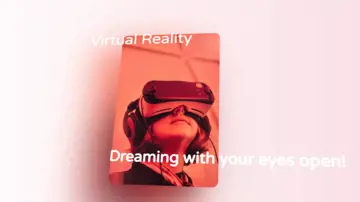
Information Card Slider
Material Design information card slider with jQuery.
Made with: HTML (Pug),CSS (SCSS),JS

3D Perspective Card Xy
Used some jQuery to rotate the card on mouse movement.
Made with: HTML (Haml),CSS (SCSS),JS

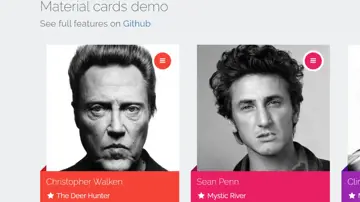
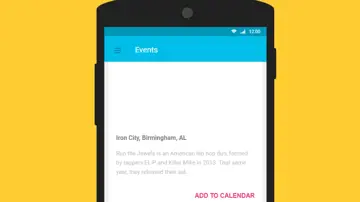
Material Design Responsive Card
Card style based on Google Material color palette.
Made with: HTML,CSS (Less),JS



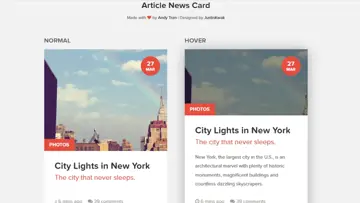
Google Now Inspired Flip Cards
Google Now style info cards with CSS card flip animation and jQuery.
Made with: HTML,CSS (SCSS),JS



Jquery Business Card
Save the trees with a digital business card.
Made with: HTML,CSS (SCSS),JS

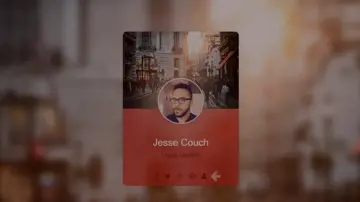
Digital Business Card
The background image uses a CSS filter, so it's the same image that is behind the avatar. Managed to get rid of the white edges that come with this by offsetting the position and adding to the width.
Made with: HTML,CSS (SCSS),JS

Jquery Card Flip
Simple card flip using CSS 3D transforms, transitions and jQuery.
Made with: HTML,CSS (Stylus),JS

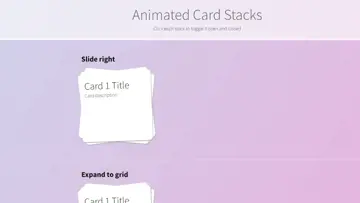
Jquery Animated Card Stacks
Testing some simple animations to separate stacks of cards.
Made with: HTML (Pug),CSS (SCSS),JS

The Scattering
Stacked cards with randomized rotation. Renders a slightly scattered stack of cards with randomized rotation and transform-origin on each card.
Made with: HTML (Haml),CSS (SCSS),JS