






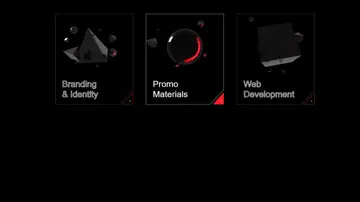
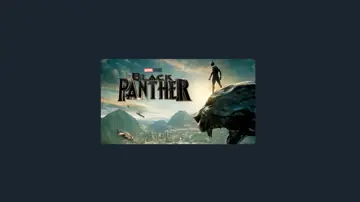
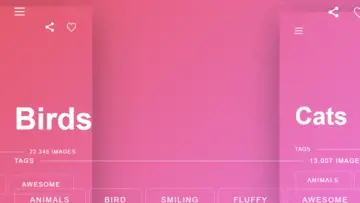
Jquery Animation: Card To Full Screen
26.12.2019
Click each image to open using a nice mobile app style animation. Pinch to close each article and return to the image list.
Made with: HTML (Pug),CSS (Sass),JS




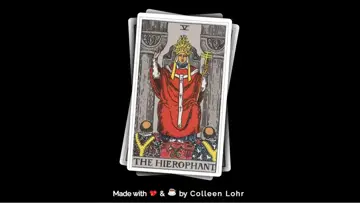
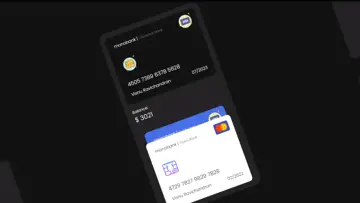
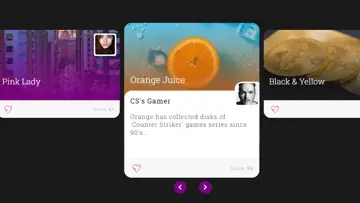
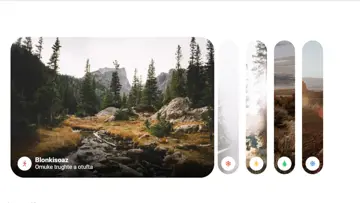
Illustrative Stacked Cards
18.07.2019
Stacked card with navigation in jQuery.
Made with: HTML,CSS (Less),JS

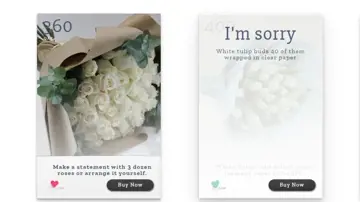
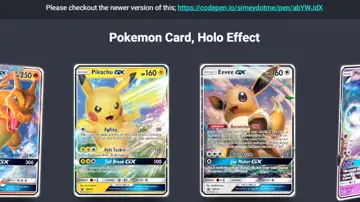
Pokemon Card Holo Effect
30.06.2019
Using color dodge blend mode on some backgrounds to create a "holographic" effect any Pokemon TCG collector will know!
Made with: HTML,CSS (SCSS),JS






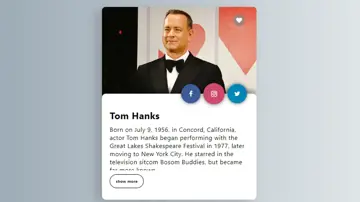
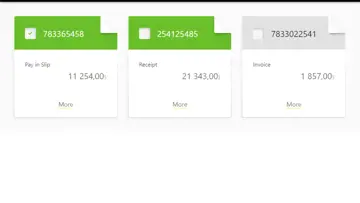
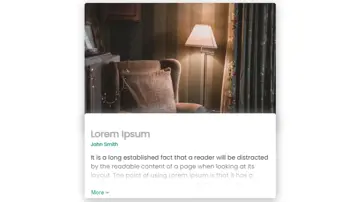
Figure & Figcaption Card
25.06.2018
Figure & Figcaption card with jQuery.
Made with: HTML,CSS (SCSS),JS

