

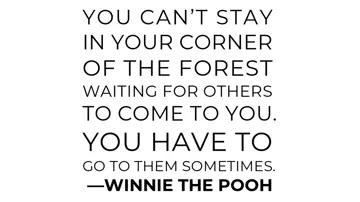
Flexible, Full-Width, Justified Text Blocks
Thanks to CSS Flexbox and JavaScript, this example stretches each line of a block quote the full width of its container and resizes the font accordingly. CSS Grid allows for placing end-of-line punctuation next to lines without interrupting the visual quadrangle made by the letters.
Made with: HTML,CSS,JS

Primary Colors Isometric Text
3D isometric text made using a bit of JavaScript and CSS custom properties. The text is both selectable and indexable by search engines.
Made with: HTML,CSS (SCSS),JS (Babel)



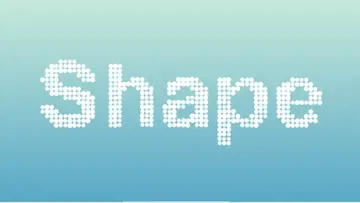
Text Scramble Effect
A little text decoding/scramble effect.
Made with: HTML,CSS (Stylus),JS (Babel)

Three.Js Text Animation
Fifth in a series of experiments with three.js and type.
Made with: HTML,CSS,JS

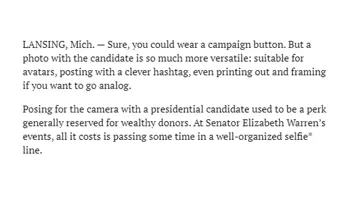
Futuristic Resolving/Typing Text Effect Feat. Glados
Futuristic resolving/typing text effect usually found in game or movie cut scenes to reveal text on screen.
Made with: HTML,CSS (SCSS),JS (Babel)