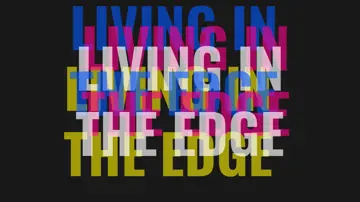
Outlines And Overprints
An exploration in creating a more graphic headline treatment using overlaps, transparency, and color.
Made with: HTML,CSS,JS

Neumorphism Typo
Neumorphism typography experiment with ThreeJS. Use cursor to move around the shiny effect. On mobile touch + drag screen.
Made with: HTML (Pug),CSS (SCSS),JS (Babel)



No Time To Die Title Sequence
Title lock up animation for the new Bond film, "No Time To Die". Hand rolled SVGs animated with GSAP. Each row has a separate time counter to make sequencing more simple to handle. Every part of each letter has it's own to make transform calculations easier also, as all transformations are from the root. This means no need to calculate scale or rotation offsets. Makes the markup more complex, but the animation easier. Complexity has to go somewhere...
Made with: HTML,CSS (SCSS),JS




Stretch Typo
Stretch typo effect, with mobile support, to experiment with different mix-blend-modes in CSS while having a masked galaxy photo in the background. Move your mouse or drag your finger to stretch the typo and stop the animation. Click the black banner or your right/left arrow keys to switch the CSS mix-blend-mode, and experience the different effects with the masked galaxy photo. Headline is editable, so place your cursor in the text and type anything else you'd like.
Made with: HTML (Pug),CSS (SCSS),JS (Babel)


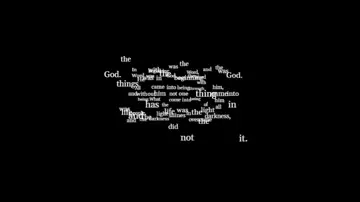
Spotlight Cursor Text Screen
Using CSS screen blend mode and GSAP to create the cursor and text effect.
Made with: HTML (Pug),CSS (SCSS),JS (Babel)


Animated Svg Signature
A demo for animating SVG signature or autograph.
Made with: HTML,CSS (SCSS),JS (Babel)

Hover Alpha Effect
Move your mouse or drag your finger to change the alpha opacity color of the text, and to see 3 colorful text-shadow effects. The headline is editable, so place your cursor in the text and type anything else you'd like.
Made with: HTML (Pug),CSS (SCSS),JS (Babel)

Particle Text
Canvas pixel manipulation using typed arrays. Particles react to mouse movement.
Made with: HTML,CSS (SCSS),JS (Babel)