
Clicky Menus
Clicky menus: accessible and progressively enhanced menu with clicky dropdowns.
Made with: HTML,CSS (SCSS),JS

Draggable Menu With Image Grid Previews
A draggable inline menu with a scattered thumbnail preview of an image grid.
Made with: HTML,CSS,JS
Interactive Radial Menu
Interactive radial menu in HTML, CSS and JS.
Made with: HTML,CSS,JS

Creative Hamburger Menu
Hamburger menu using the new clip-path CSS property.
Made with: HTML (Pug),CSS (SCSS),JS

Nice Effect For Navigation
Excellent hover and click effect for navigation bar or other.
Made with: HTML (Pug),CSS (SCSS),JS

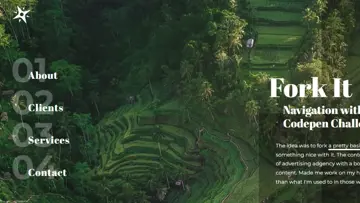
Navigation With Svg
SVG used to animate a navigation bar. Effects are triggered on hover and click.
Made with: HTML,CSS,JS




Css Grid Menu Panels
Animated CSS grid-based menu panels. Click the toggle in the top left corner to see it in action.
Made with: HTML,CSS,JS


Responsive Sidebar/Navbar
Vertical/Horizontal responsive sidebar/navbar.
Made with: HTML,CSS

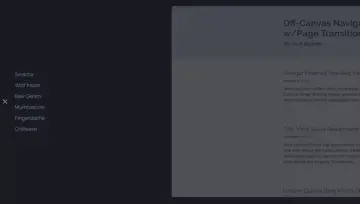
Off-Canvas Navigation W/Page Transitions
More experimentation with transitions and navigation. Decided to add in a little bit for page transitions as well.
Made with: HTML

Sidebar Template
Sidebar template with drop down menu based on Bootstrap.
Made with: HTML


Circle Navigation
Experimental navigation menu for a technical website. Built with GreenSock Animation Platform and SVG.
Made with: HTML

Submenu Expand
A playful animation expanding the submenu on the toolbar in web apps. Translates, fades and morphes SVG icons. Inspired by Virgil Panas more submenu transition on dribbble.
Made with: HTML

Morphing Tab Button With List
Morphing button with a dropdown list beneath it.
Made with: HTML

