Details + Summary
<details> and <summary> with pure CSS. Not supported IE & Edge browsers.
Made with: HTML,CSS (SCSS)

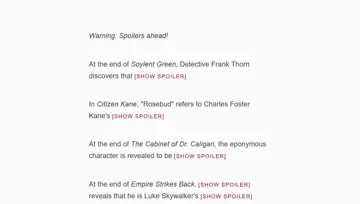
Spoiler Alert With <Details> And <Summary>
Using <details> and <summary> to hide/reveal spoilers.
Made with: HTML,CSS

Recipe With <Details> And <Summary>
Using <details> and <summary> to create a recipe for enchiladas.
Made with: HTML,CSS

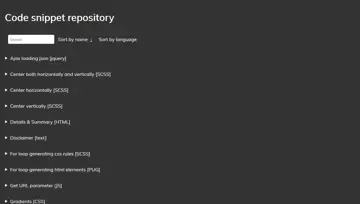
Code Snippet Repository
Code snippet repository with HTML <details> & <summary>.
Made with: HTML,CSS (SCSS),JavaScript

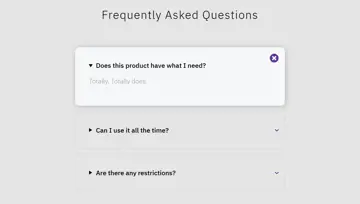
Details & Summary
Frequently asked questions with HTML details & summary tags.
Made with: HTML,CSS (SCSS)

Details & Summary
Code example with HTML details and summary tags.
Made with: HTML,CSS,JavaScript

Details And Summary
HTML frequently asked questions layout.
Made with: HTML,CSS (PostCSS)

Responsive Web Page Split Screen
Responsive web page with a "Split Screen" style by using only CSS. Made with HTML <details> and <summary>. Try it in small screen.
Made with: HTML,CSS

Html Details And Summary
Simple frequently asked questions template.
Made with: HTML,CSS,JavaScript

<Details> And <Summary>
Simple example with HTML details and sammary.
Made with: HTML (Haml),CSS (Sass)

<Details> And <Summary>
Quick and dirty sketch of details accordion.
Made with: HTML (Haml),CSS (Sass),JavaScript (Babel)

Bucket List Destinations
Yet another example with HTML details and summary tags.
Made with: HTML,CSS (SCSS)

Digital Monopoly Properties
Idea for using the details and summary tags.
Made with: HTML,CSS

A Detailed Summary Of Life
A detailed summary of life with <details> & <summary>.
Made with: HTML,CSS (SCSS)

Gracefully-Degrading <Details> Accordion
The details element provides a very easy and accessible implementation of the accordion, one of the most common UI components. The problem is that the default functionality is anything but smooth. Here I've tried to solve this issue with a nice ES6 class which expands the element's functionality without breaking accessibility.
Made with: HTML,CSS (SCSS),JavaScript

Toggle Function & Smooth Scroll Pure Html & Css
Grid layout + details & summary + scroll-behavior. All in pure CSS3.
Made with: HTML,CSS

Animated Collapse/Expend Component
Collapse/Expend with HTML details & summary.
Made with: HTML,CSS (SCSS)
