

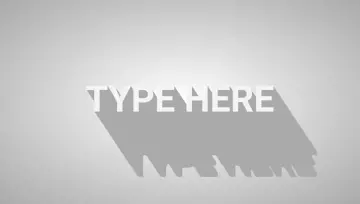
Css Text Shadow Effect
A CSS text background shadow effect using the content attribute.
Made with: HTML,CSS (SCSS)


3D Cartoon Text With Css Text-Shadow
Playing around with CSS text-shadow and the Google Font "Luckiest Guy".
Made with: HTML,CSS

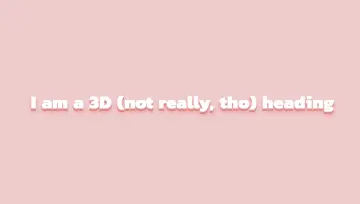
Scss 3D Text Mixin
This is a simple SCSS mixin that creates 3D blocky looking text with text-shadows.
Made with: HTML,CSS (SCSS)

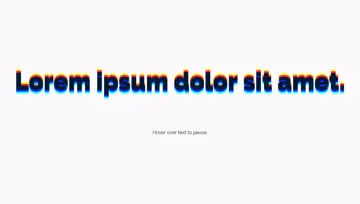
Animated Text-Shadow
A fun, CSS animation that creates a bounce while mimicking an RGB separation during the process.
Made with: HTML,CSS

Direction-Aware Text-Shadow
Direction-aware text-shadow, use of CSS variables to create perspective and 3D light effect on text.
Made with: HTML,CSS (SCSS),JavaScript

Groovy Css Effect
1960's font effect using CSS text-shadow property along with SASS function and mixins to keep code DRY.
Made with: HTML (Pug),CSS (SCSS)

Netflix Style Text Animation With Css
Netflix style text animation with CSS and a SCSS function to have the long text shadow.
Made with: HTML (Slim),CSS (SCSS)


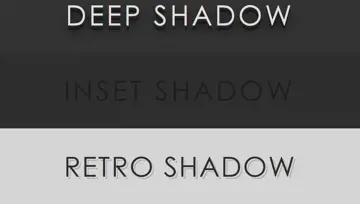
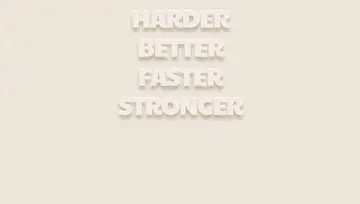
Css Text-Shadow
Modern shadow effect for text with CSS text-shadow.
Made with: HTML,CSS (SCSS)






Long Shadow Gradient Mixin
A Sass (SCSS) mixin to quickly generate long shadow gradients. Suitable for both text-shadow and box-shadow.
Made with: HTML,CSS (SCSS)

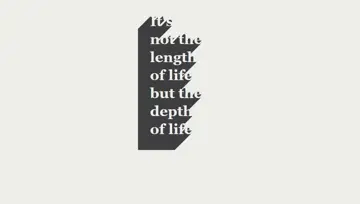
Css Dashed Shadow
Pure CSS hipster-ish typographic dashed shadow.
Made with: HTML,CSS (SCSS)