







Svg Text Underline
Use an SVG to highlight a single word within a block of text. The size of the SVG will flex to fit the word and a tag is used to handle semantics.
Made with: HTML,CSS (SCSS)



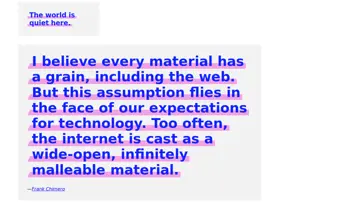
Multiline Background Gradient
Multiline background gradient with mix-blend-mode.
Made with: HTML,CSS (SCSS)



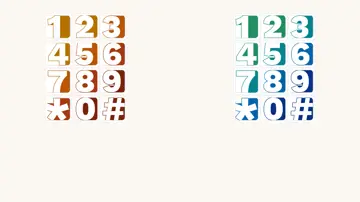
Popout Text With Background Image Shadow
Cutting out text from a background and then having it "popout" similar to how text shadow can be used. In fact, this does make use of text shadow!
Made with: HTML (Pug),CSS (SCSS)



Refracted Floating Text Effect
This example shows how pure CSS can be used to create an animated refracted floating text effect.
Made with: HTML,CSS

Animated Text-Shadow
A fun, CSS animation that creates a bounce while mimicking an RGB separation during the process.
Made with: HTML,CSS

Svg/Stroke Animation
Animated quote of the day :) "do something creative everyday" with stroke animations.
Made with: HTML,CSS
