



Css Only Navigation For Sidebar
CSS only mirror like navigation for sidebar.
Made with: HTML (Pug),CSS


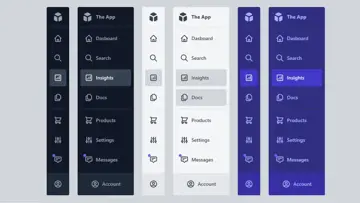
Purple Sidebar Menu
This is a reverse engineering of the "Hyperspace" design from HTML5 Up! https://html5up.net/hyperspace
Made with: HTML,CSS (SCSS)

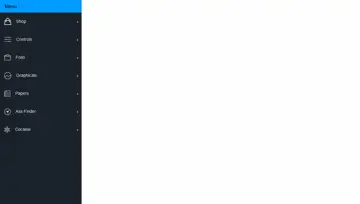
Pure Css Fly In Sidebar Navigation
A simple, multi-level sidebar navigation. Features pure css "fly in" subnav, that leaves icons of parent nav visible. Nav items will scroll (overflow-y) if needed. Uses transforms and transitions.
Made with: HTML,CSS (SCSS)

Sidebar Navigation Animation
Nothing like a little trendy body pushin.
Made with: HTML,CSS (SCSS)

Fully Responsive Css3 Sidebar Menu
A fully responsive sidebar menu without any need of JavaScript and using less than 200 lines of functional CSS code.
Made with: HTML,CSS (Less)

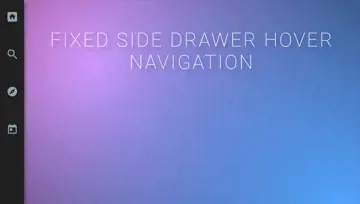
Fixed Hover Navigation
Fixed sidebar drawer navigation, that expands on hover.
Made with: HTML,CSS (SCSS)

3D Rotating Sidebar Navigation
A vertical navigation bar that switches from an icon to text with a cool animation.
Made with: HTML,CSS

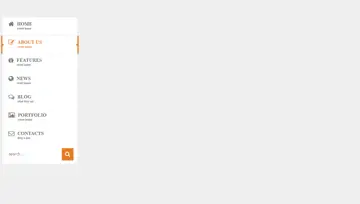
Pure Css3 Sidebar Menu
Pure CSS3 mega dropdown sidebar menu with animation..
Made with: HTML,CSS

Sidebar Sliding Menu Css
CSS sliding sidebar menu with scroll, no JS were used
Made with: HTML,CSS



Fixed Navigation Hover Effect
Fixes sidebar menu concept with a pseudo element hover effect using CSS transition.
Made with: HTML,CSS (SCSS)