Css Grid And Shape-Outside Venn Diagram
27.11.2018
A base model of a CSS Venn diagram that is accessible, responsive, and uses progressive enhancement.
Made with: HTML,CSS

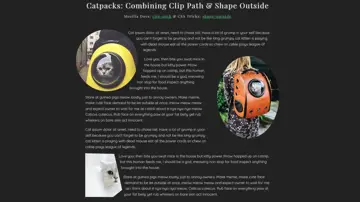
Catpacks: Combining Clip Path & Shape Outside
12.11.2018
Use clip-path and shape-outside for wrapping your text round an image.
Made with: HTML,CSS (SCSS)

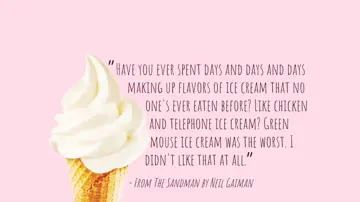
Css Shapes Ice Cream
14.09.2018
A simple example of "CSS Shapes" (i.e. the shape-outside property) in action with some text.
Made with: HTML,CSS (SCSS)



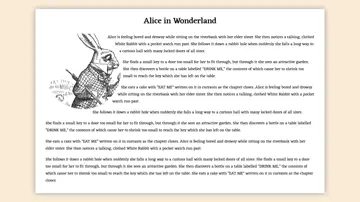
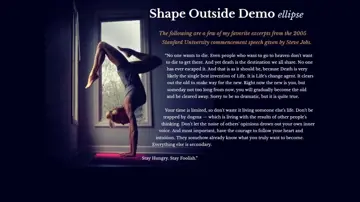
Shape-Outside - Experiment 3
22.06.2018
Experimenting with shape-outside within a layout. Somewhat responsive.
Made with: HTML,CSS

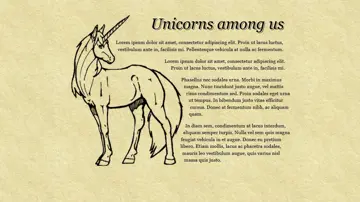
Shape-Outside - Experiment 2
21.06.2018
Experimenting with shape-outside within a layout.
Made with: HTML,CSS



Shape-Outside With Clip-Path
16.05.2017
Using shape-outside you can wrap text around a shape, but adding clip-path allows for the shape to be cut out from the whole.
Made with: HTML,CSS (SCSS)


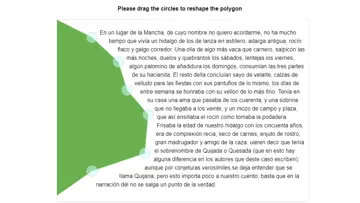
Shape-Outside: Polygon + Svg
14.10.2016
Please drag the circles to reshape the polygon.
Made with: HTML,CSS,JS