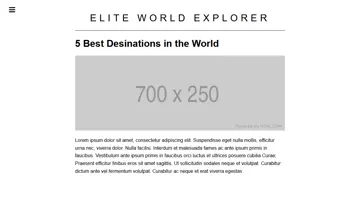
Pure Css Off Canvas Menu
It quite simple to make a offcanvas menu, no JavaScript is needed.
Made with: HTML,CSS (SCSS)


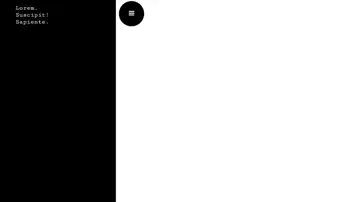
Off-Canvas Menu
Off-canvas menu with CSS and a touch of JavaScript.
Made with: HTML,CSS,JavaScript (Babel)

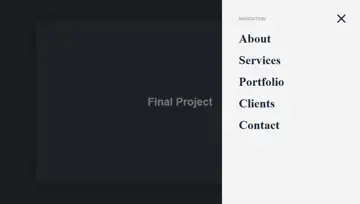
Hidden Side Menu
Hidden side menu and hamburger animation using CSS only.
Made with: HTML,CSS (SCSS)

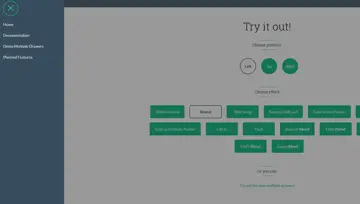
Pure Css Slide Out Menu
A slide out menu that does not require JS to function properly - all handled by CSS and 100% functional.
Made with: HTML,CSS

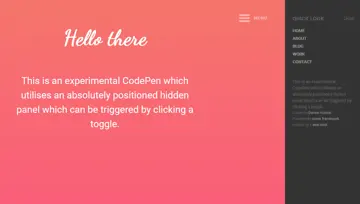
Pure Css Off-Canvas Menu
This example is a pure css off canvas menu demonstration made with CSS only. Not a single drop JavaScript.
Made with: HTML,CSS (SCSS)



Sliding Panels And Off Canvas Navigation
Pure CSS3 HTML5 sliding panels and off canvas navigation.
Made with: HTML,CSS (SCSS)

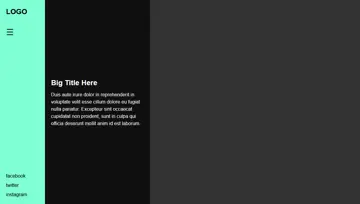
Pure Css Off-Canvas Menu With Flexbox
Flexbox allows the content area to resize to fit the remaining space in the viewport when the menu becomes visible and takes up a chunk of the width.
Made with: HTML,CSS (SCSS)

Pure Css Off-Screen Menu
This concept relies on the :checked pseudo-selector as well as the general sibling ~ selector, so it has decent browser support.
Made with: HTML,CSS

Pure Css Transition Effects For Off-Canvas Views
You have probably all seen the "drawer menu/off-canvas" navigation style made popular by Facebook a few years back. There are a lot of great javascript plugins that offers this functionality, but I thought it would be cool to try and do this with the new cool features of css. No javascript required. - Thomas Wilthil
Made with: HTML


Ios Style Sliding Menu
Here's an easy way to create an iOS style, side sliding menu.
Made with: HTML,CSS (SCSS),JavaScript

Css3 Off-Canvas Panel With Menu
A CSS3 off-canvas panel with menu and associated content which transitions in from the right hand side of the page. The whole body of the page moves left to create this effect.
Made with: HTML,CSS,JavaScript