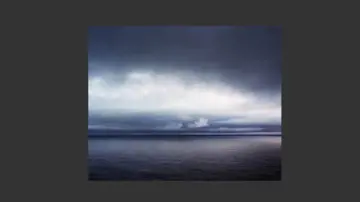
Spread Fx
Suppose there are two hidden planes that are going to be shown 1 by 1 when the shared container is hovered. E.g. On hover, flips A (0.7s motion) then B (0.3s motion); On mouseout, transit backward We can do that by specifying transition-delay on two states: /*hover state*/ A:hover { transition-delay:0 }/* A first */ B:hover { transition-delay:0.7s }/* 0.7s for A mo duration */ /*normal state (=mouseout state) */ A { transition-delay:0.3s }/* 0.3s for B mo duration */ B { transition-delay:0s }/* B first */
Made with: HTML,CSS

Kitties! Hover Images
No Edge support for pentagons and hover effect (because of clip-path... still looks decent though).
Made with: HTML (Pug),CSS (SCSS)

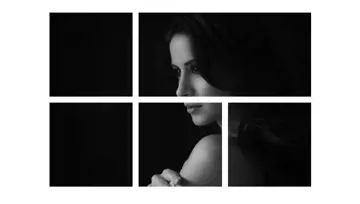
Animated Image Clipping
Simple CSS animated image clipper, making various shapes using percentages.
Made with: HTML,CSS

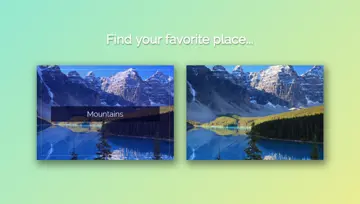
Image Hover Animation
Hover animation could be used for links to categories or post types. Also deals with skewing container while keeping background image straight.
Made with: HTML (Pug),CSS (Stylus)

Glitch Effect For Image On Hover
Glitch effect with CSS clip-path without JS.
Made with: HTML,CSS (SCSS)

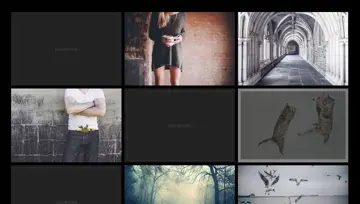
Image Mosaic Effect With Css Grids & Blend Modes
Uses CSS Grid Spec and mix-blend-mode to create a mosaic effect from a single image.
Made with: HTML,CSS (SCSS)

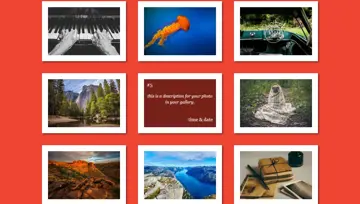
Sliding Blinds Effects
Using CSS custom properties, we can get a pretty fun result.
Made with: HTML (Pug),CSS (SCSS)


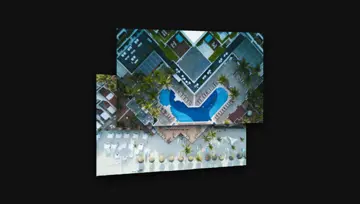
Perspective Tilty Images
Just an experiment to get more familiar with transform: matrix3d() in CSS.
Made with: HTML/Pug




Image Transition On Scroll(Gsap)
Transition inspiration from http://www.weareuprising.com/work/4.
Made with: HTML
_3383.webp)

Css Gradient Hover Effect
A quick proof of concept for a hover effect utilizing mix-blend-mode and CSS gradients.
Made with: HTML,CSS (SCSS)