

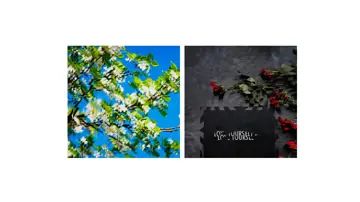
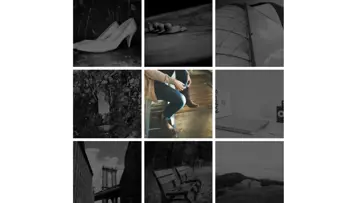
Css Image Reveal
23.07.2020
CSS image reveal with filter && clip-path.
Made with: HTML (Pug),CSS (Stylus)


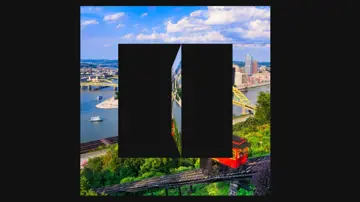
Css Folded Poster Effect
21.06.2020
Add a containing div to turn an image into a folded poster.
Made with: HTML,CSS (Stylus)


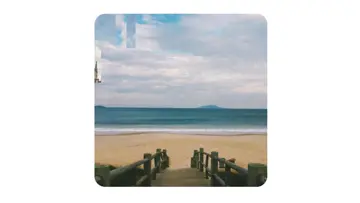
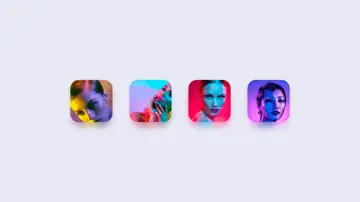
Realistic Image Shadows
11.06.2020
Try changing the --size CSS variable to see how the images react.
Made with: HTML,CSS (SCSS)





Css Clip-Path Hover Effect
24.04.2020
Animated CSS clip-path hover effect.
Made with: HTML (Pug),CSS


Image Hover - Css (Filters & Transitions)
20.04.2020
Image presentation on hover using only CSS by taking advantage of transforms, filters, positioning, and pseudo-elements.
Made with: HTML,CSS (SCSS)