Black Mirror Cracked Text Effect
This example shows how pure CSS can be used to re-create the cracked text effect from the Black Mirror TV show intro.
Made with: HTML,CSS


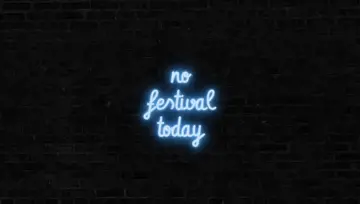
Flickering Neon Sign Effect Using Css Text & Box Shadow
This pen shows how the CSS text-shadow and box-shadow properties can be animated to create a flickering neon sign effect. Neon text and border color can be individually changed by updating their respective CSS variables.
Made with: HTML,CSS

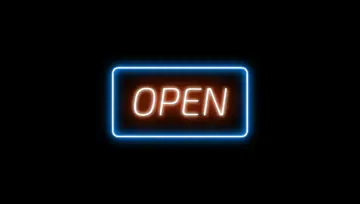
Neon Text Effect
Compatible browsers:Chrome, Edge, Firefox, Opera, Safari
Made with: HTML,CSS

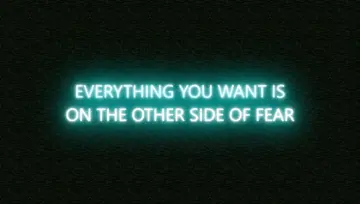
Neon Text Flicker Glow
Neon text flicker glow with HTML, CSS and JavaScript.
Made with: HTML,CSS,JavaScript

Bill ?? ? Paxton Tribute - Glow Text
Compatible browsers:Chrome, Firefox, Opera, Safari
Made with: HTML (Pug),CSS (SCSS),JavaScript


Neon Text-Shadow Effect
Neon text-shadow effect in HTML, CSS and JavaScript.
Made with: HTML,CSS,JavaScript

Blazing Fire
Animated text effects using CSS3 text-shadow to give text headers a blazing flame.
Made with: HTML,CSS