
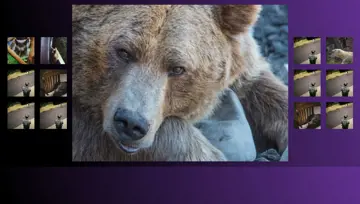
Amur Leopard Image Gallery With Css Vars
Click the info button in the bottom right corner. ? WebKit-only because other browsers have poor support for using calc() in place of anything else other than length values.
Made with: HTML/Pug




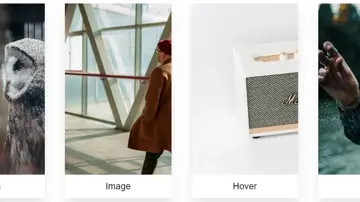
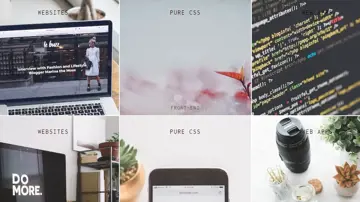
Pure Css Responsive Gallery
Tired of writing JavaScript? Have you written your fair share of jQuery onclick events? Despair not! For you can make a responsive gallery in just HTML and CSS. All you need are some labels and some exotic CSS. Have fun!
Made with: HTML (Pug),CSS (SCSS)

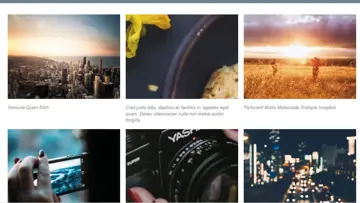
Responsive Photo Gallery Grid With Lightbox - No Script
Responsive photo gallery updated with lightbox effects. Utilize CSS Grid & Flexbox and no script. Using target property.
Made with: HTML (Pug),CSS (SCSS)


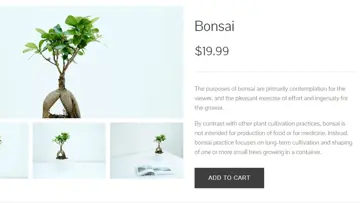
Product Gallery
A minimal single product page built with CSS Flexbox and vanilla JavaScript.
Made with: HTML,CSS (SCSS),JavaScript

Horizontal Slider To Gallery Grid
Full responsive grid with awesome mobile UX using one media query and two lines of code.
Made with: HTML,CSS (SCSS)


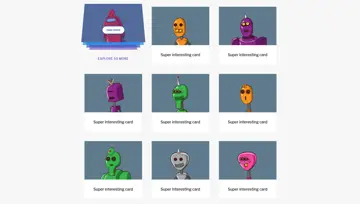
Pop-Up/Overlay Gallery
This is a popup overlay design for your portfolio! Display your projects/work in detail with a click of a button.
Made with: HTML,CSS (SCSS),JavaScript

Image Gallery
Parallax image gallery using figure & figcaption.
Made with: HTML,CSS,JavaScript


Tumblr Photogrid Photoset
Tumblr photogrid/photoset with flex-box in place of JavaScript.
Made with: HTML

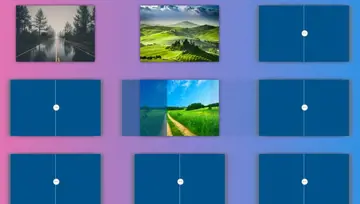
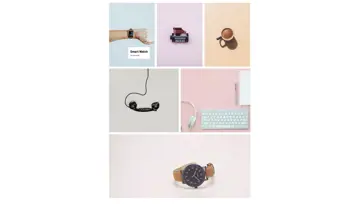
Responsive Pure Css Image Gallery With Css Grid
Here's one of an image gallery where you select the img you want to be showcased in the center. The layout is made possible with CSS grid. When switching to a smaller viewport you'll get a different experience that is made possible by altering the grid-template-columns and grid-template-rows.
Made with: HTML/Pug