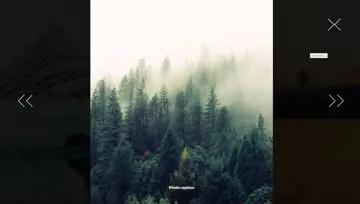
Css-Only Photo Info Popup
Working on a popup to display photo information! This uses a checkbox with multiple labels to control the popup.
Made with: HTML (Haml),CSS (SCSS)



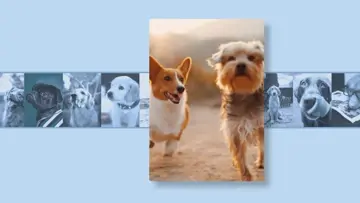
Gmail Image Gallery Animation
Image gallery animation with HTML, CSS and JS.
Made with: HTML







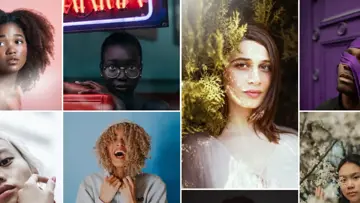
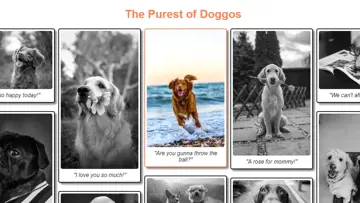
Magnific Gallery
Nice responsive gallery with: CSS columns, roll over, hover caption, magnific popup script, zoom in effect.
Made with: HTML/Haml



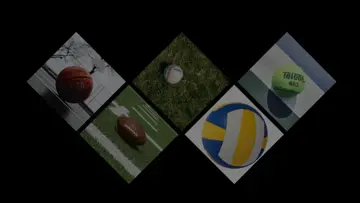
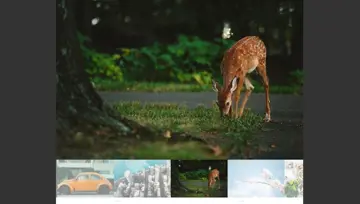
Gritty Grid Gallery
A fast idea to use CSS Grid to display an image gallery. Hover/click to expand.
Made with: HTML,CSS (SCSS)



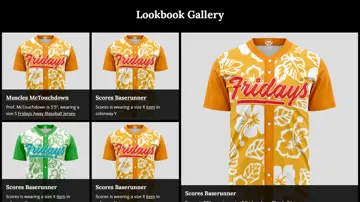
Fashion Isometric Gallery
Experiment for testing isometric ecommerce layout concept.
Made with: HTML,CSS (SCSS)

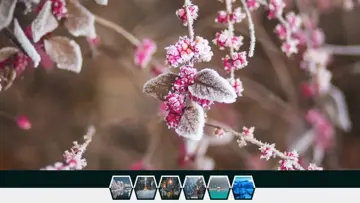
Scrolling & Looping Gallery
Scrolling & looping gallery. Vanilla HTML/CSS/JS. No Touch Events.
Made with: HTML

Drop Spread Blur
Only CSS gallery with drop spread blur effect.
Made with: HTML (Pug),CSS (Less)

Folio.Transitions
Out of the box page & section transitions with Foliodot.
Made with: HTML
