
Css Variables With Shadow Lists
A couple examples of how CSS variables can hold some or all of a list of box-shadows.
Made with: HTML,CSS









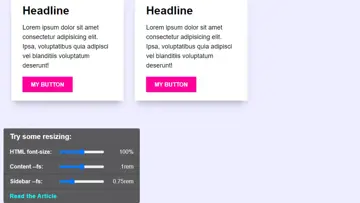
Sizing Areas With Custom Properties
Illustrates a technique to control the sizing of different areas on your website using CSS custom properties.
Made with: HTML,CSS (SCSS),JS

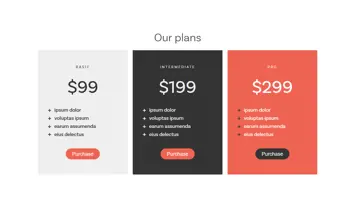
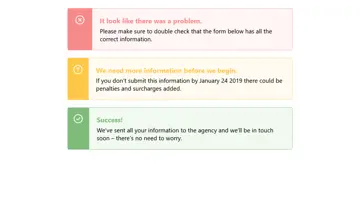
Using Locally Scoped Custom Properties
By using locally scopped properties, we can easily style individual components. The title here has a class of .title, as do the h2 for each of the following sections. Because I'm using locally scoped properties to style them, I don't even need to select them, I only have to select the parent and change the value of the property. There is no need to define them in the global scope, as they aren't global properties. For example, the --button-scale has no need to be defined globally, as it's only used within my buttons. Working like this can help keep things nice and organized, yet very easy to make changes without getting into specificity wars or the need to go wild with extra classes to make minor modifications.
Made with: HTML,CSS


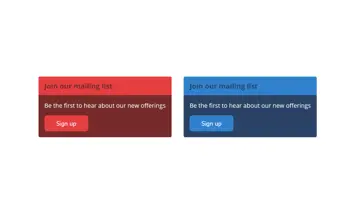
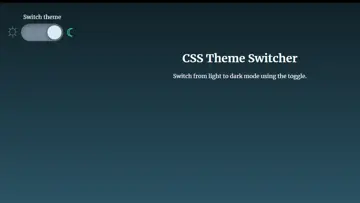
Css Theme Switcher
A user can click or tap on a button to reverse the colors of the site from dark text on a light background to light text on dark. There may be subtle changes too, like switching to a different highlight color to maintain sufficient contrast with the background.
Made with: HTML,CSS (SCSS)

Custom Cursor With Css Variables
Custom cursor with CSS variables and a snap animation that focuses the element you're currently hovering.
Made with: HTML,CSS (SCSS),JS (Babel)


Duotone Filtering With Css Variables
Was playing with mix-blend-mode to create different duotone filters. Then I thought it might be cool to have a handy selector wheel to try out different filters. So here it is! A duotone filtering tester using CSS variables. The inner ring is the lightening color whilst the outer is the darkening color. To change the colors, adjust the colors variable in the pug code.
Made with: HTML (Pug),CSS (Stylus),JS (Babel)

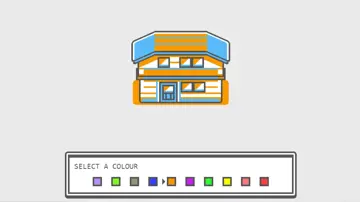
There's No Place Like Home
A CSS-only house based off of the Pokemon Gameboy art featuring some JS and CSS variables to change its colours.
Made with: HTML,CSS (SCSS),JS (Babel)

Responsive Infographic With Css Variables And Flexbox Tricks
Made with: HTML (Pug),CSS (SCSS)

Resizable Elements With Scoped Css Variables & Touch Support
Made with: HTML (Pug),CSS (Stylus),JS (Babel)
